Tableauのディメンションのテキストやセルを色分けする方法【Tableauノウハウ】

Tableauでクロス集計表を作成する際、メジャー項目を色分けすることはできるものの、ディメンション項目の色分けはできずに悩んでいる人も多いのではないでしょうか?
そこでこの記事では、Tableauでディメンションのテキストやセルを色分けする方法について、具体的な手順に沿って詳しく解説します。
- ディメンションのテキストやセルを色分けしたい人
- Tableauにおける可視化のレパートリーを増やしたい人
- 業務でTableauを使う「データアナリスト」という職種に興味がある人
 ちるとも
ちるともこの記事を参考に、Tableauでのクロス集計表をより一層効果的に活用していきましょう!
Tableauのスキルを向上させる最も効率的な方法は、実務経験を積むことです。
そのため、スキルアップが見込める会社に転職をしてTableauに関する様々なプロジェクトを経験していくのがおすすめ。



事業会社よりも、データ分析のコンサルティング会社への転職の方がおすすめですよ!
一方、まずは独学でスキルアップしたいという人は、『Tableauによる最強・最速のデータ可視化テクニック』▼を1冊買って勉強しておくと良いでしょう。



現役データアナリストの僕が厳選したデータ分析におすすめの書籍については、以下▼の記事も参考にしてみてくださいね!
\ データアナリストのスキルを身に付けませんか? /
- 現役データアナリスト
- 累計10社以上の転職エージェントを活用
- 未経験からのデータアナリスト転職で年収108万円以上アップ
- 昇給も含め、たった2年半で年収256万円アップに成功
- フルリモート&フレックスで毎日楽しく働いている
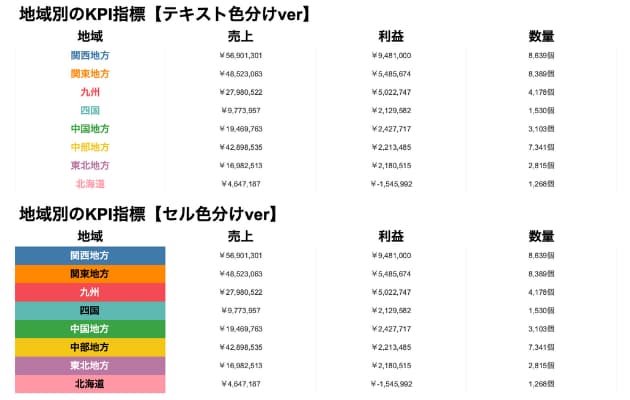
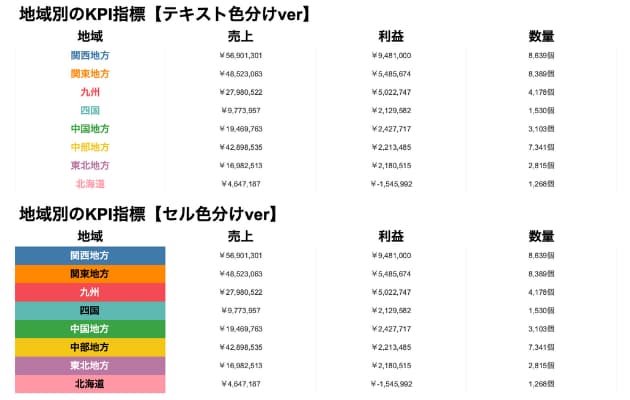
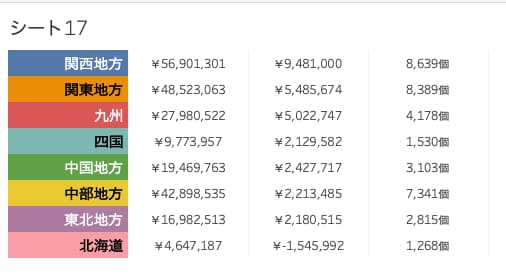
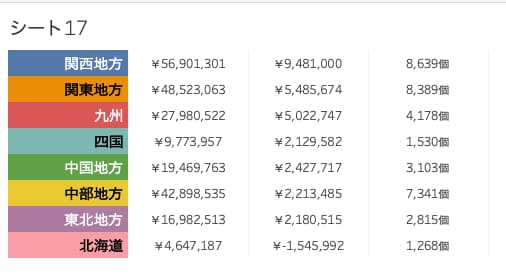
完成イメージ


完成イメージは上図のとおりです。
上段がディメンションのテキスト(文字)に色を付けたバージョンで、ディメンションのセルに色を付けたバージョンです。
このように、メジャーではなくディメンションの項目で色分けをしています。



なお、Tableau Publicにも手順を作成していますので、是非あわせてご覧ください!
Tableauのディメンションのテキストを色分けする手順
それでは実際に、Tableauのディメンションのテキストやセルを色分けする行う方法を、順を追って解説していきます。
ここではまず、ディメンションのテキスト(文字)で色分けしたクロス集計表を作成したいと思います。
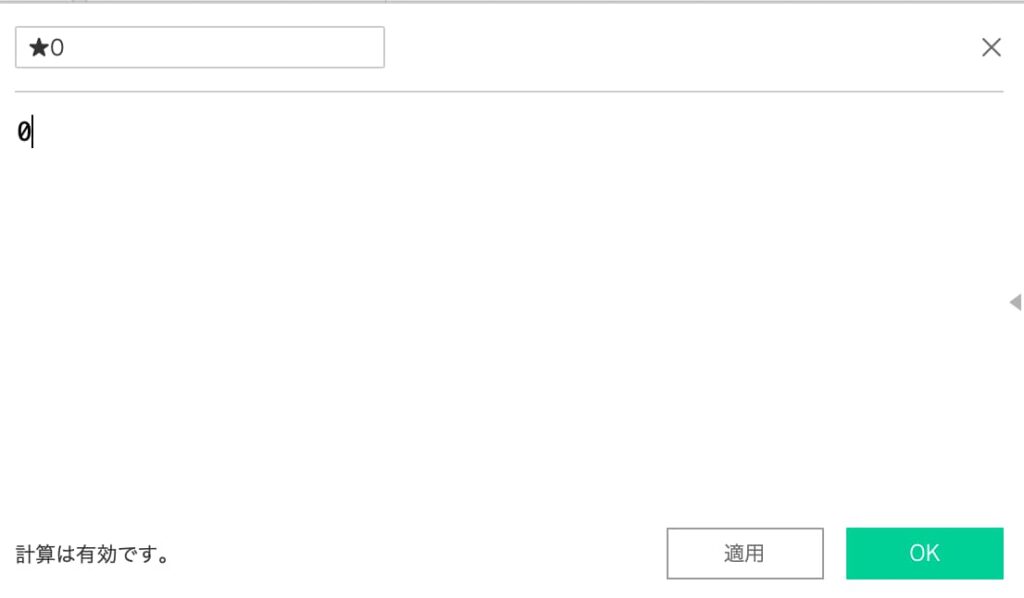
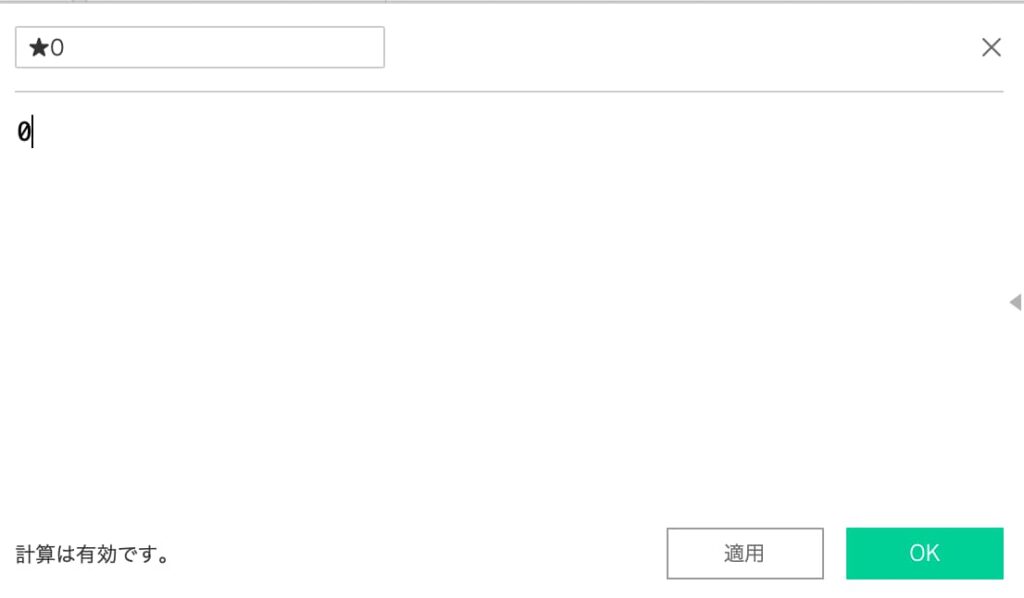
手順1:「0」の計算フィールドを作成する
クロス集計表の「箱」を作るために、下記の計算フィールドを作成します。


★0
0
手順2:列にフィールドを追加する
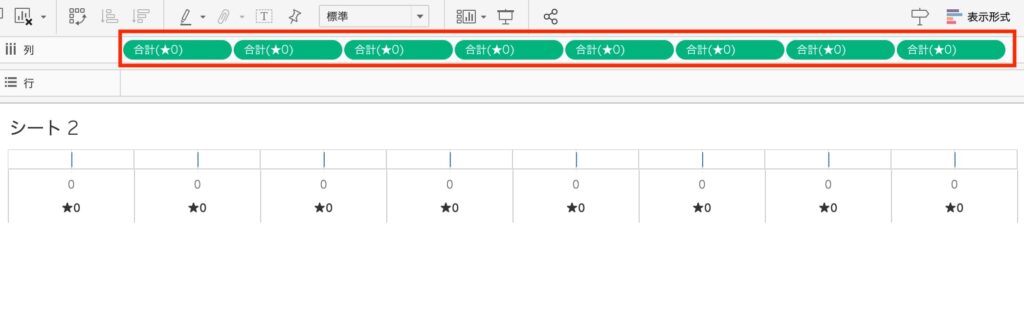
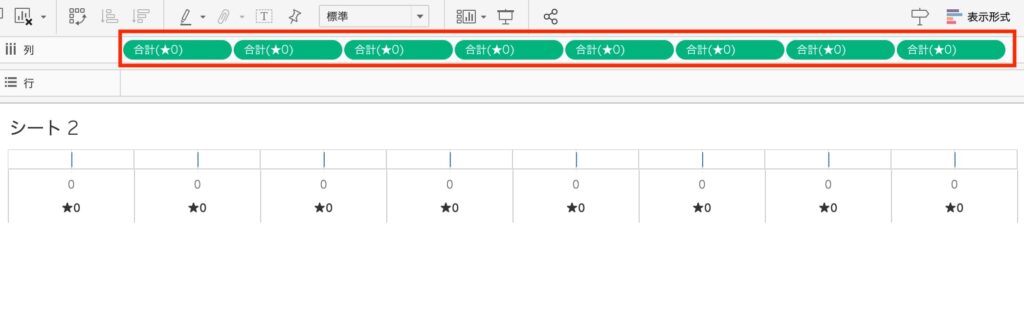
列シェルフに[★0]を追加します。追加する数は、「列数の2倍」です。
今回は4列の表のため、[★0]を4×2=8つ追加しました。


手順3:行にディメンション項目を追加する
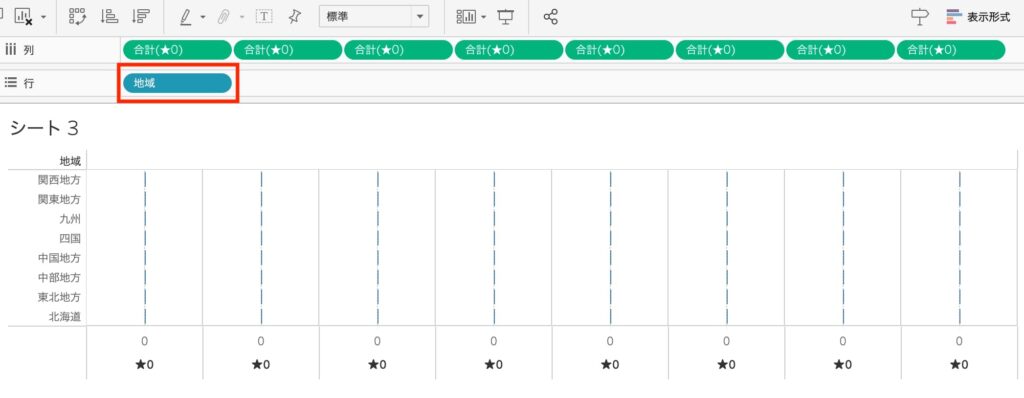
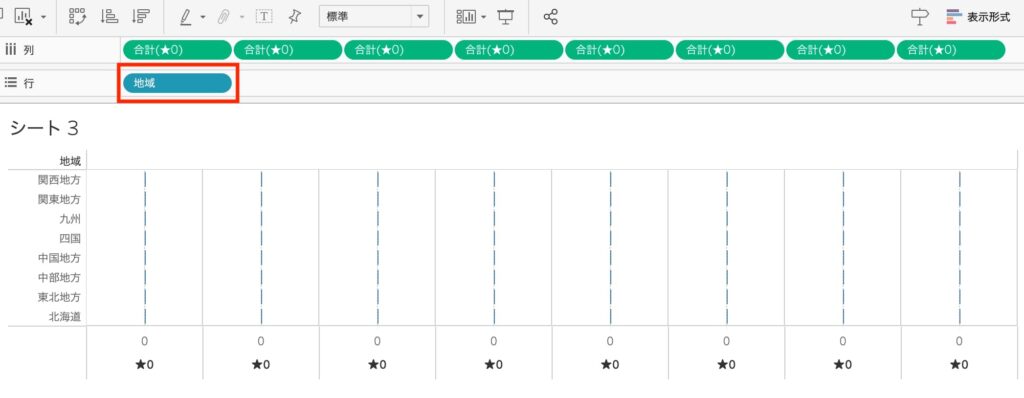
行シェルフに、色分けしたいディメンション項目を追加します。
今回は[地域]を追加しました。


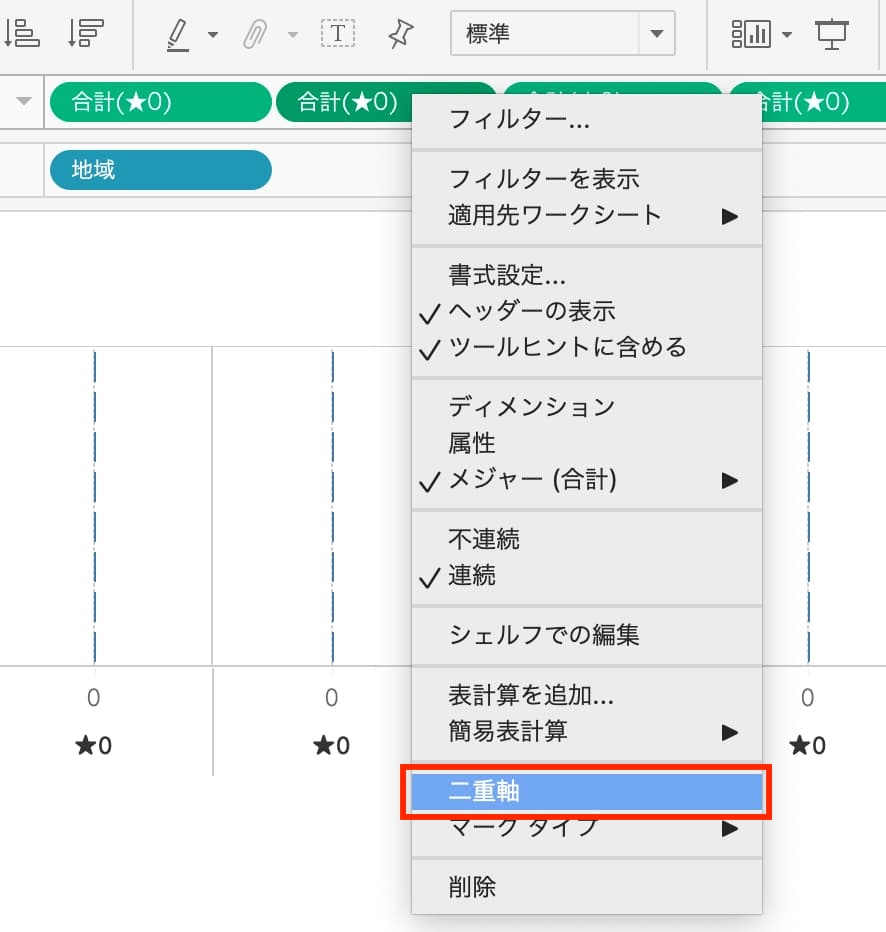
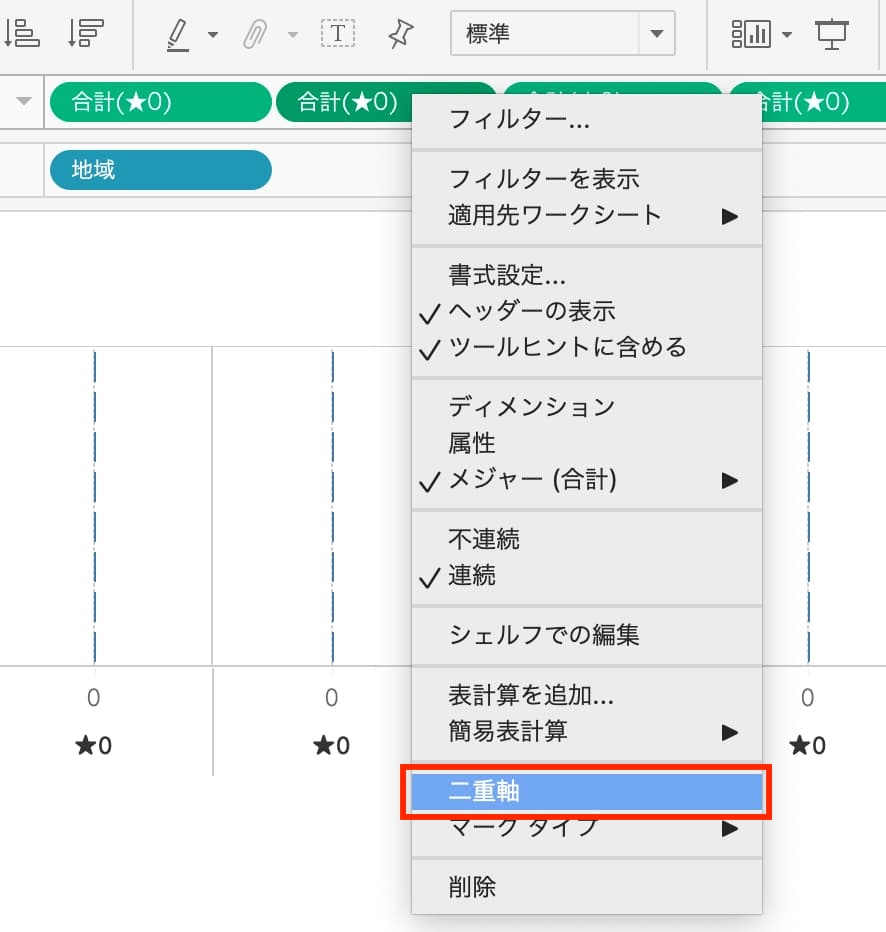
手順4:二重軸を設定する
二重軸を使用します。
列シェルフに追加した[★0]のうち、偶数番目のものを右クリック>二重軸 をクリックします。
今回は、2,4,6,8番目の[★0]を二重軸に設定しました。


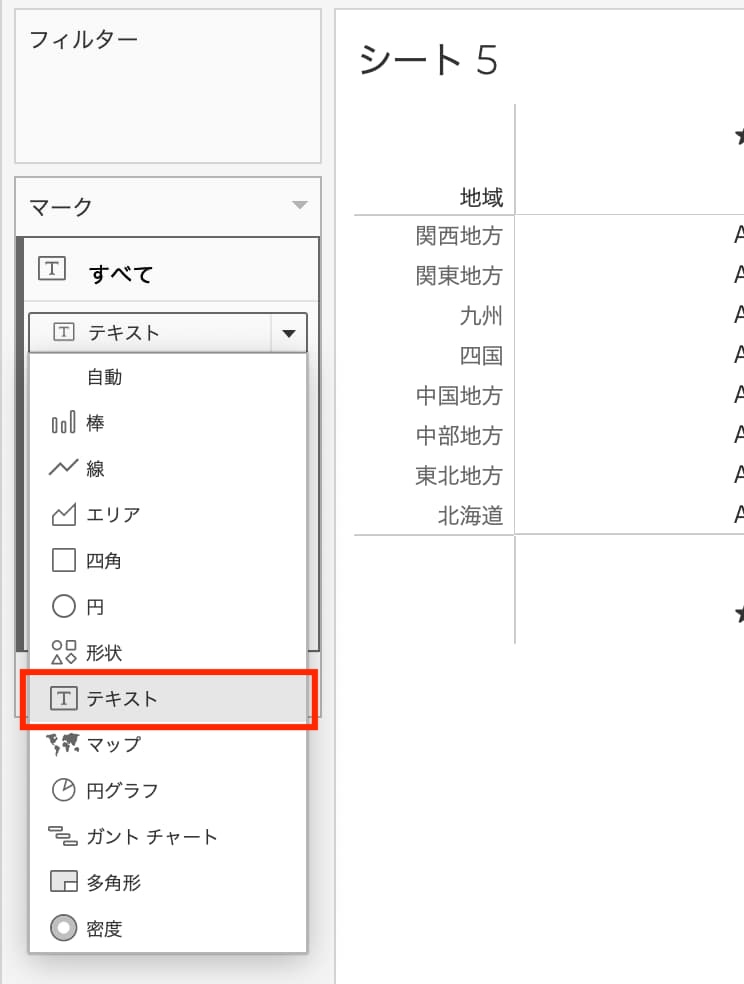
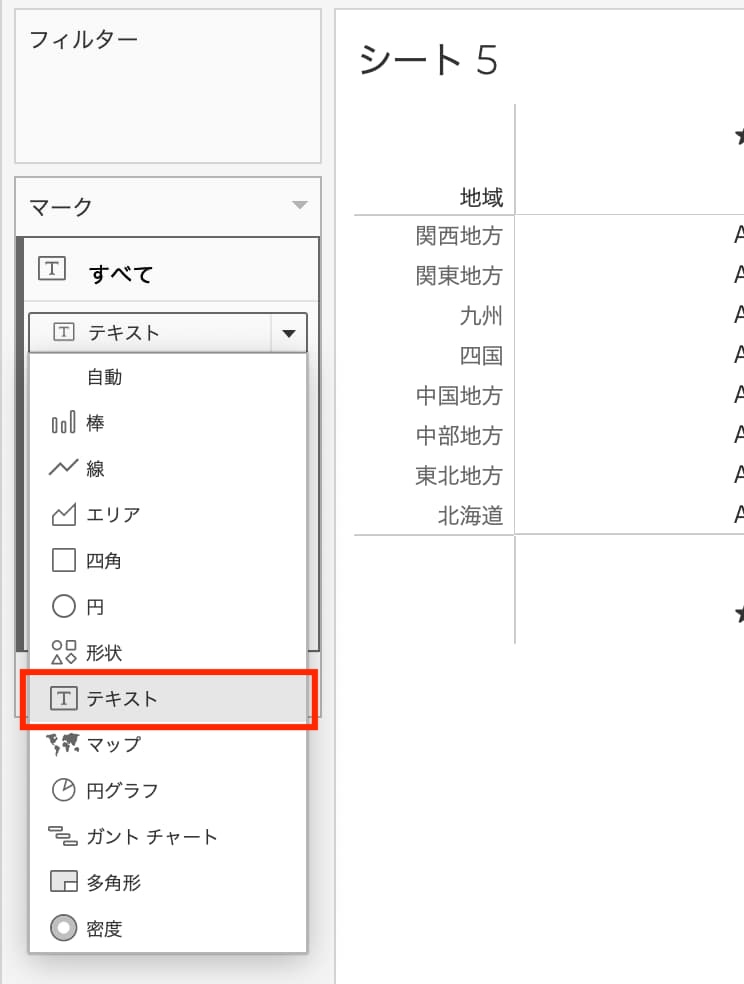
手順5:グラフタイプをテキストに変更する
マークカード(すべて)のグラフタイプを、自動→テキストに変更します。


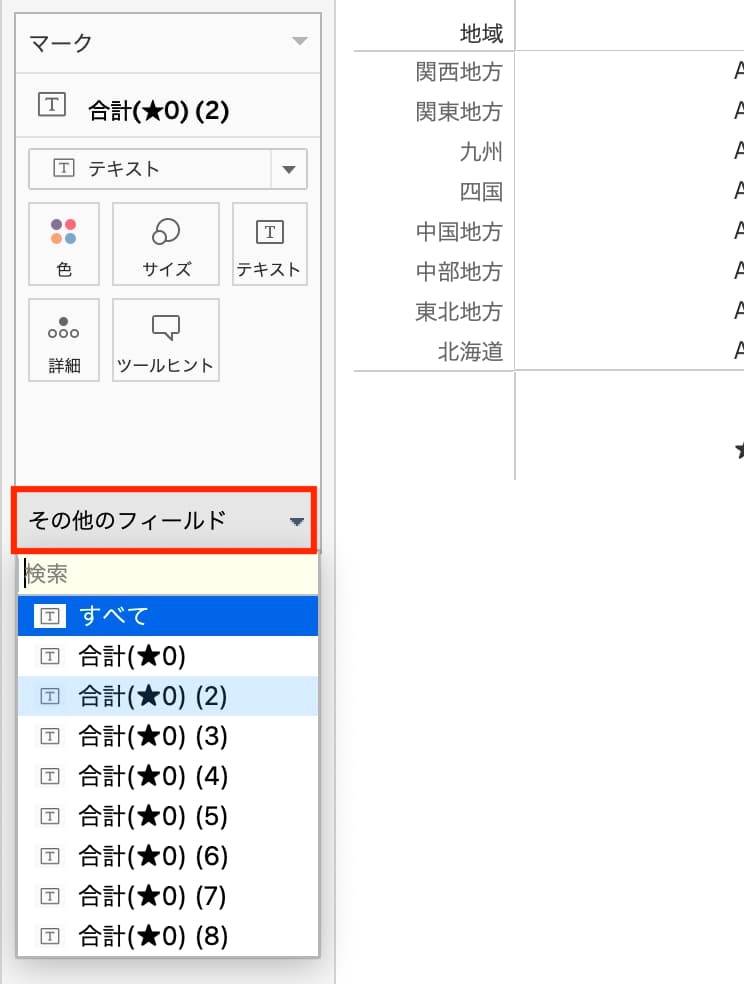
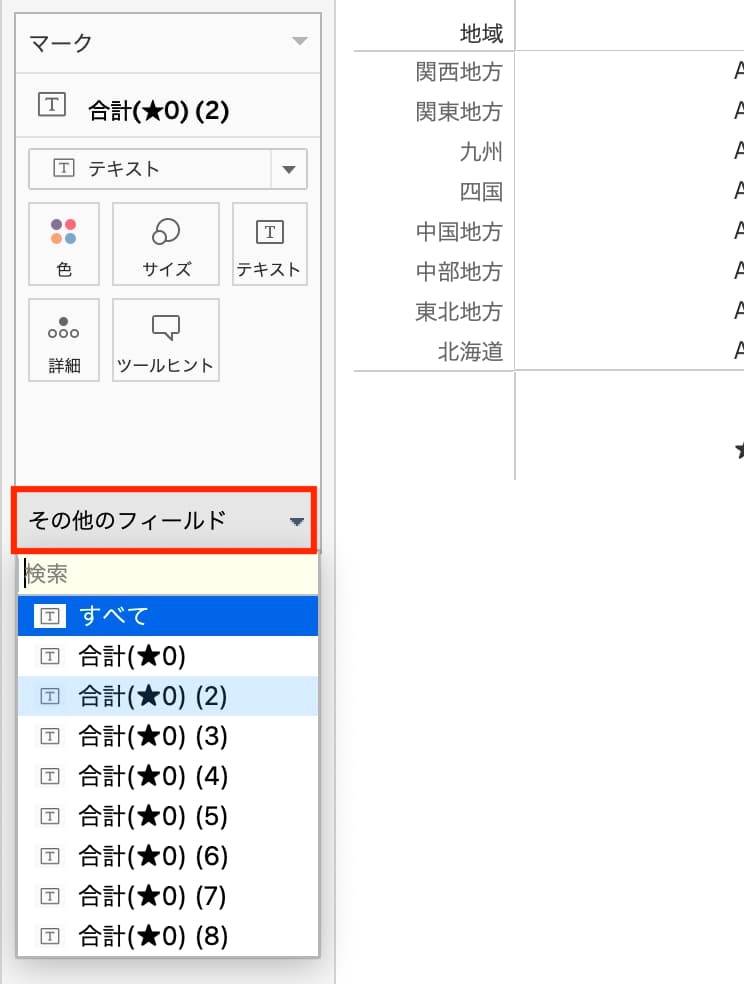
手順6:マークカードにフィールドを追加する
マークカードにある「その他のカード」をクリックし、二重軸に設定した[★0]のマークカードの中にフィールドを追加します。


今回は、以下のようにフィールドを追加しました。
- [合計(★0)(2)]:色に[地域]、テキストに[地域]を追加
- [合計(★0)(4)]:テキストに[売上]を追加
- [合計(★0)(6)]:テキストに[利益]を追加
- [合計(★0)(8)]:テキストに[数量]を追加
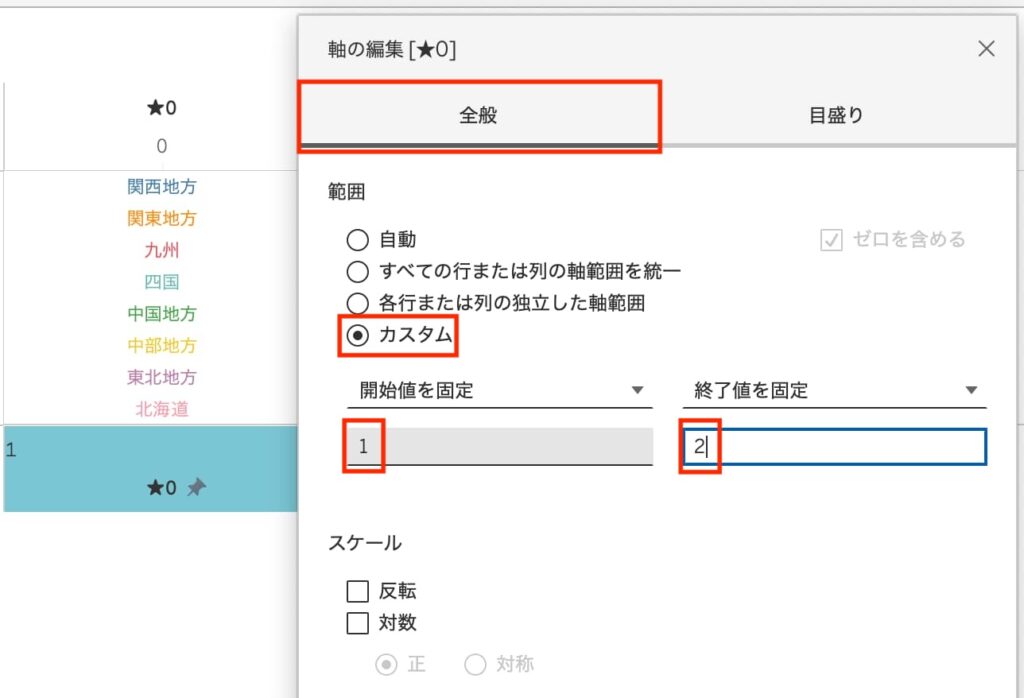
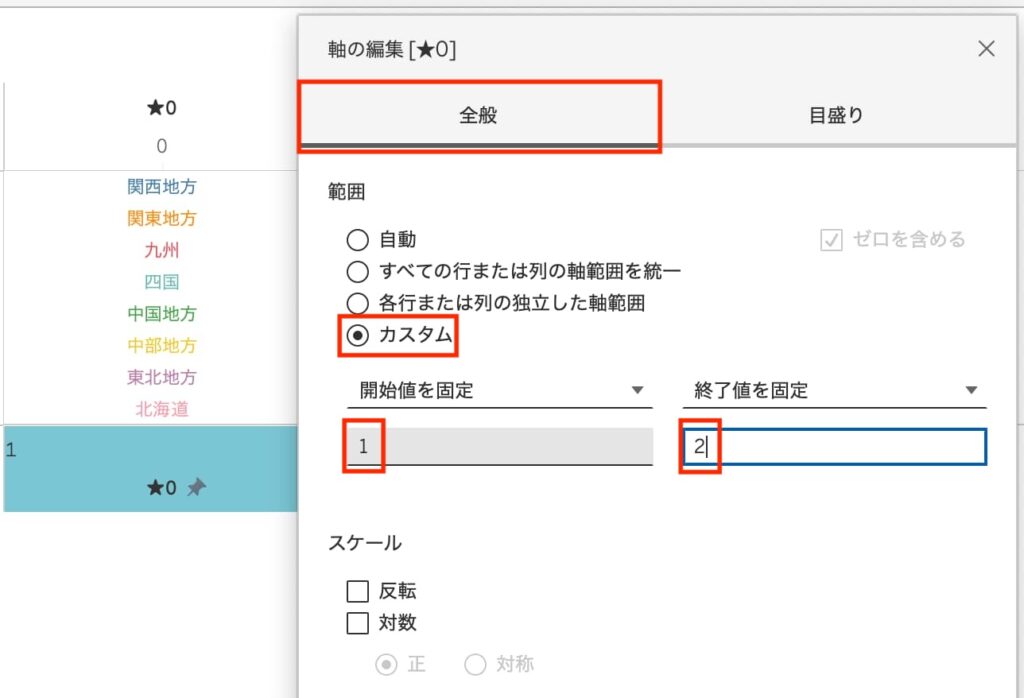
手順7:軸の編集をする
軸の編集をします。
左端の軸(下段)を右クリック>軸の編集 から、下記のように設定します。
- 全般>範囲>カスタム:開始値を「1」、終了値を「2」
- 目盛り>大目盛り:「なし」
残りの軸に対しても同様の手順を行います。




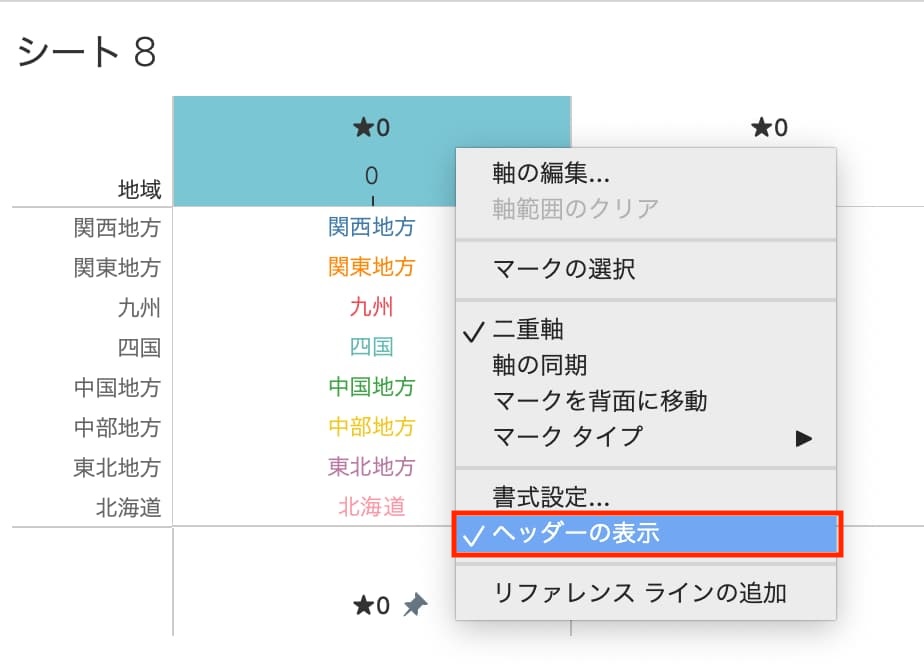
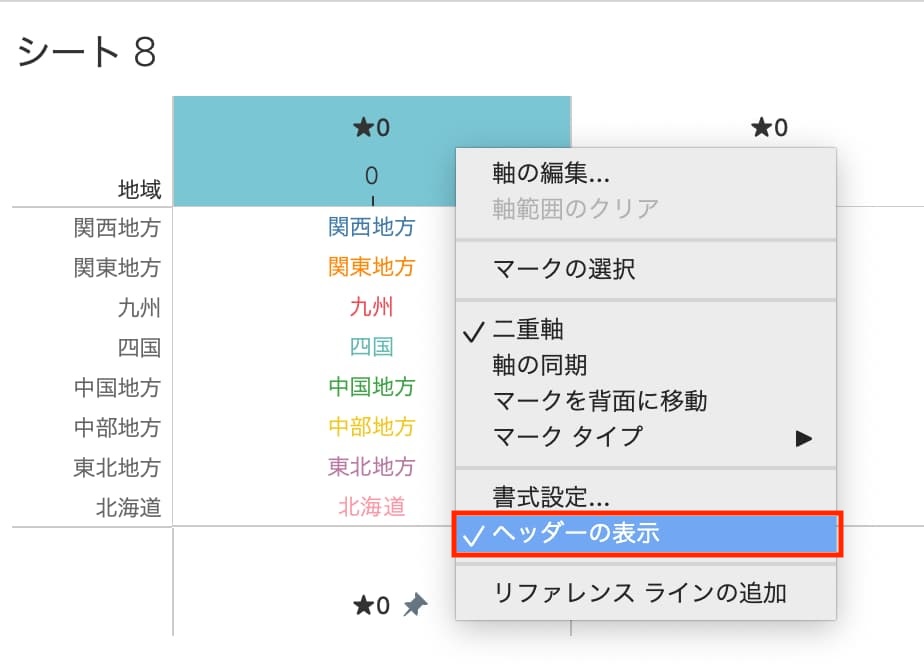
手順8:軸のヘッダーを非表示にする
上段の軸を右クリックし、ヘッダーの表示をオフにします。


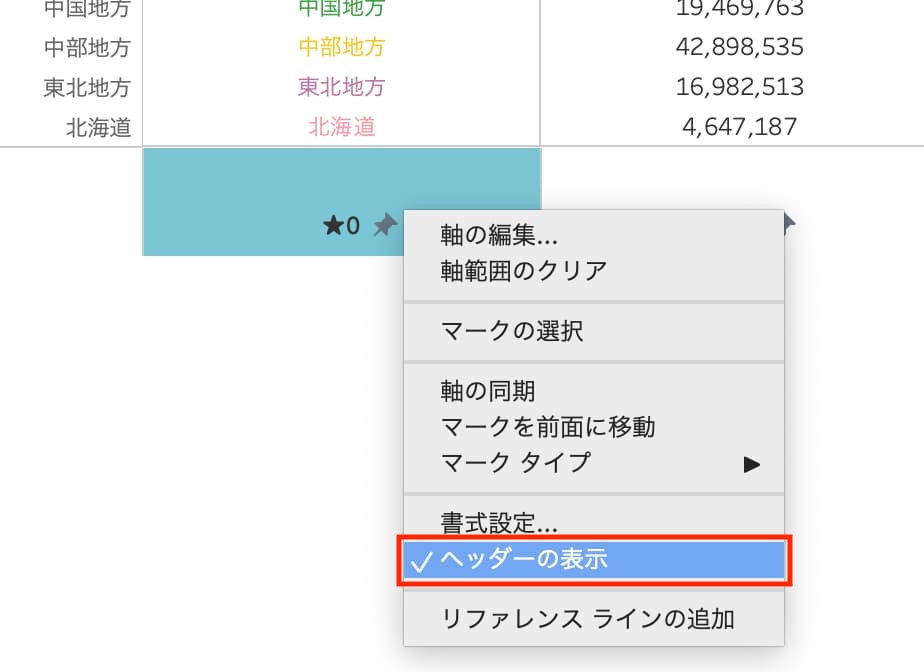
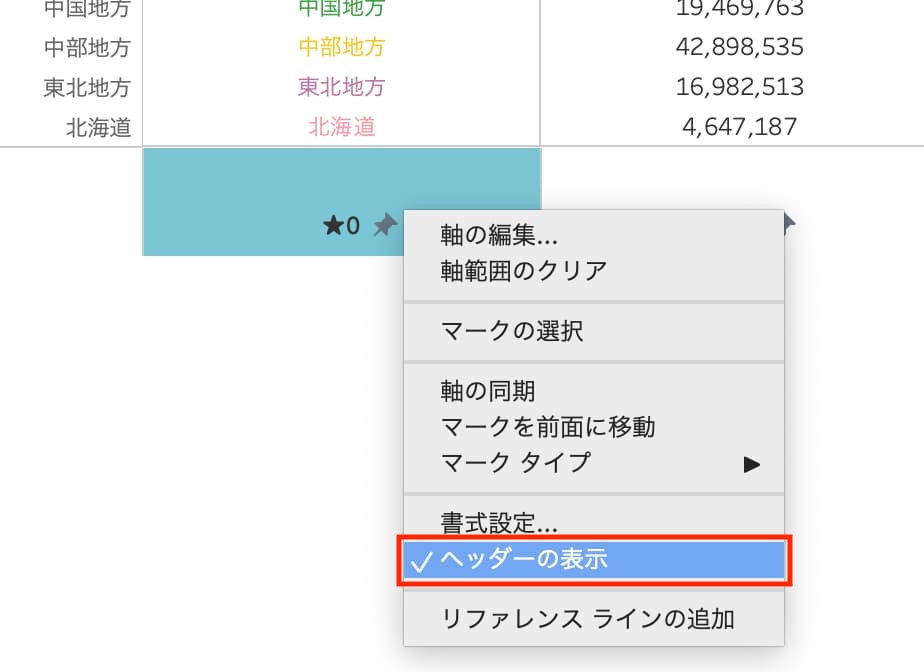
また、下段の軸に対しても同様の手順を行います。


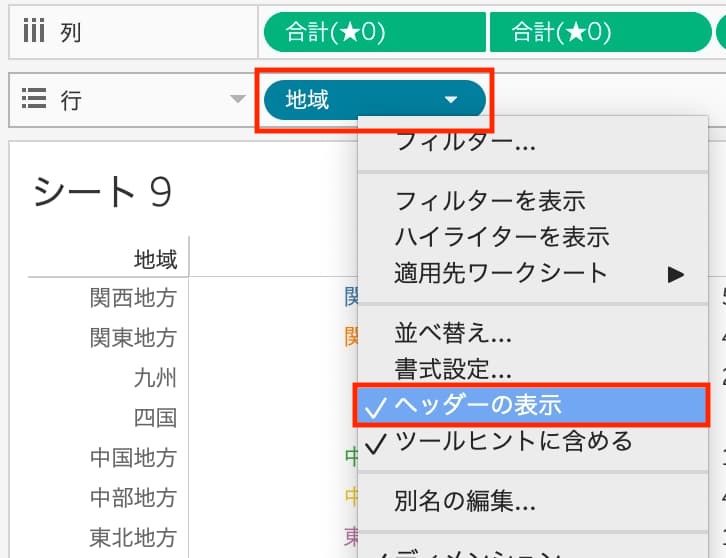
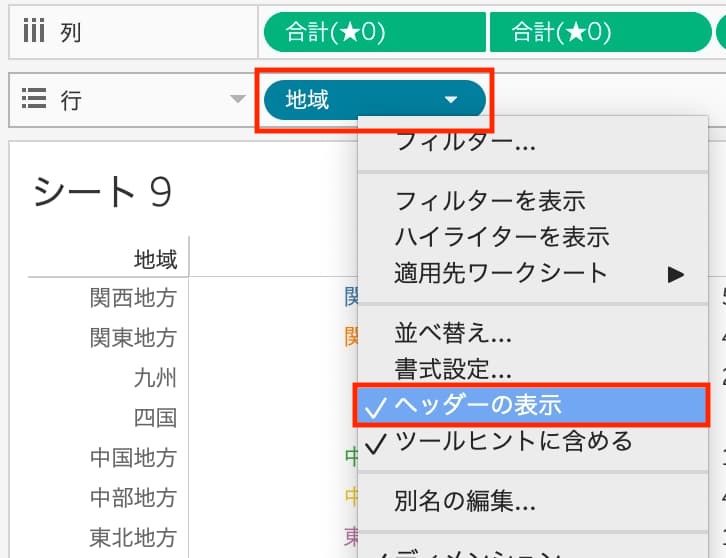
手順9:ディメンションのヘッダーを非表示にする
行シェルフにある[地域]を右クリックし、ヘッダーの表示をオフにします。


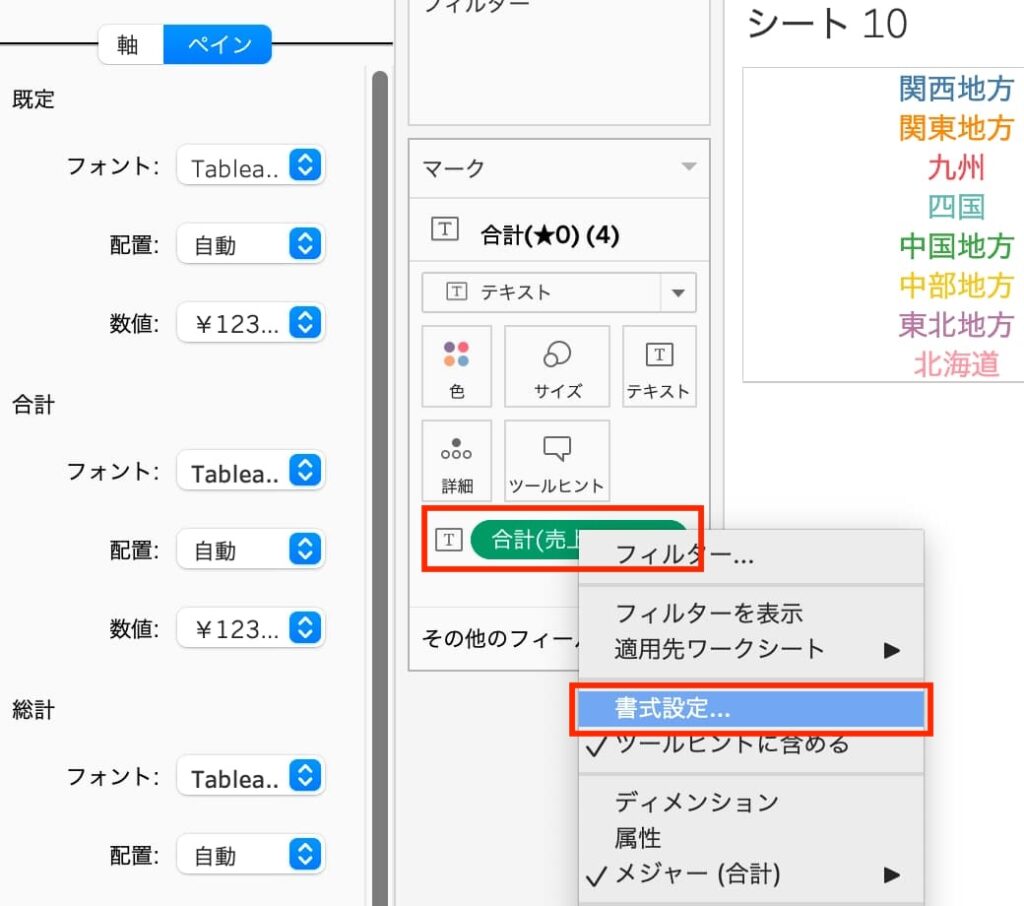
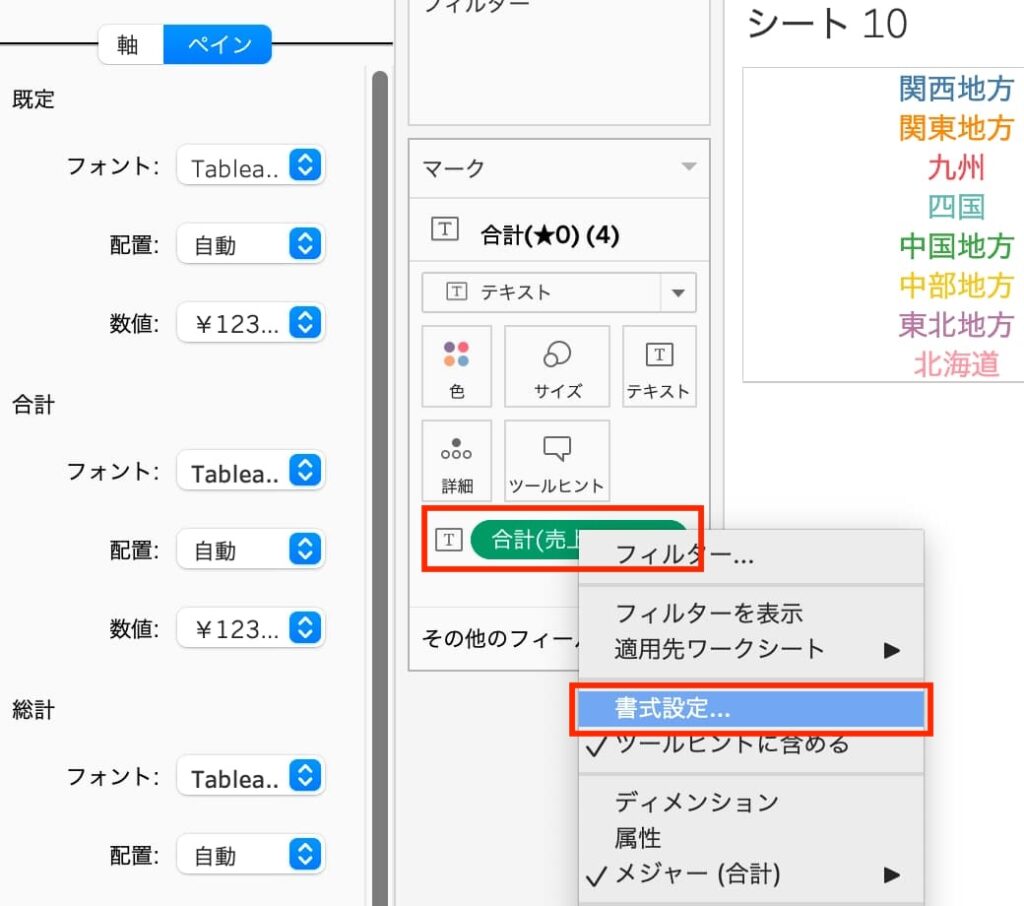
手順10:マークカードの書式設定をする
それぞれのマークカードを開き、必要に応じて書式設定を行います。
今回は、以下の設定を変更しました。
- 地域:テキストのサイズを12pt&太字に変更
- 売上:通貨形式(¥)に変更
- 利益:通貨形式(¥)に変更
- 売上:サフィックスに「個」を追加


手順11:ダッシュボード上でヘッダーを作成する
今回の手順ではヘッダーの表示ができないため、ダッシュボード上で「テキスト」オブジェクトを使ってヘッダーを別途作成します。


以上で完成です!
【応用】Tableauのディメンションのセルを色分けする手順
ディメンションの「テキスト」ではなく「セル」に色を付けたい場合は、先ほどまでの手順からさらに数ステップ必要です。
ここでは、ディメンションのセルで色分けしたクロス集計表を作成したいと思います。



先ほどまでの「手順11」の続きから作業を進めていきましょう!
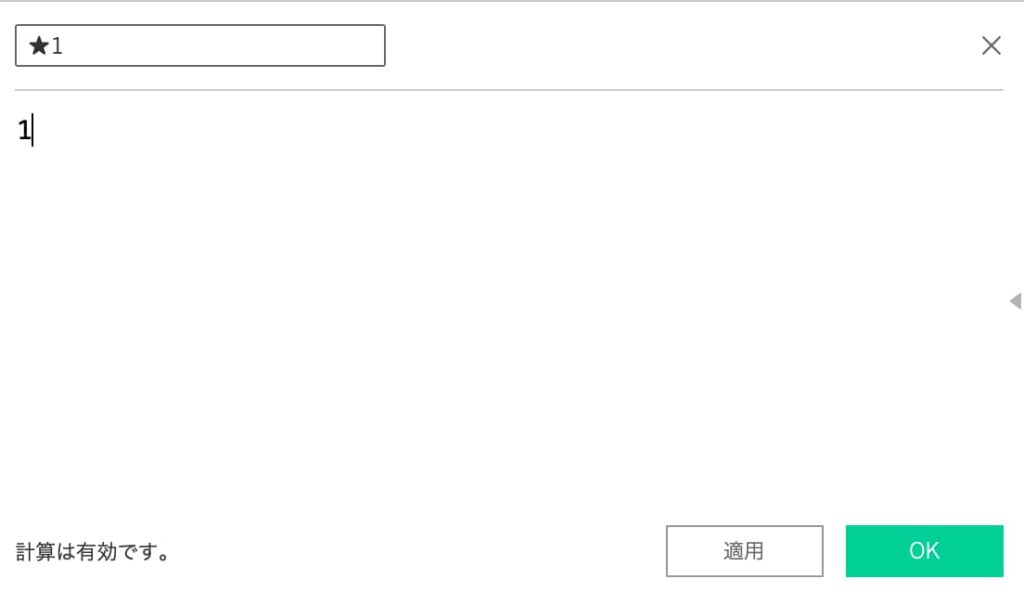
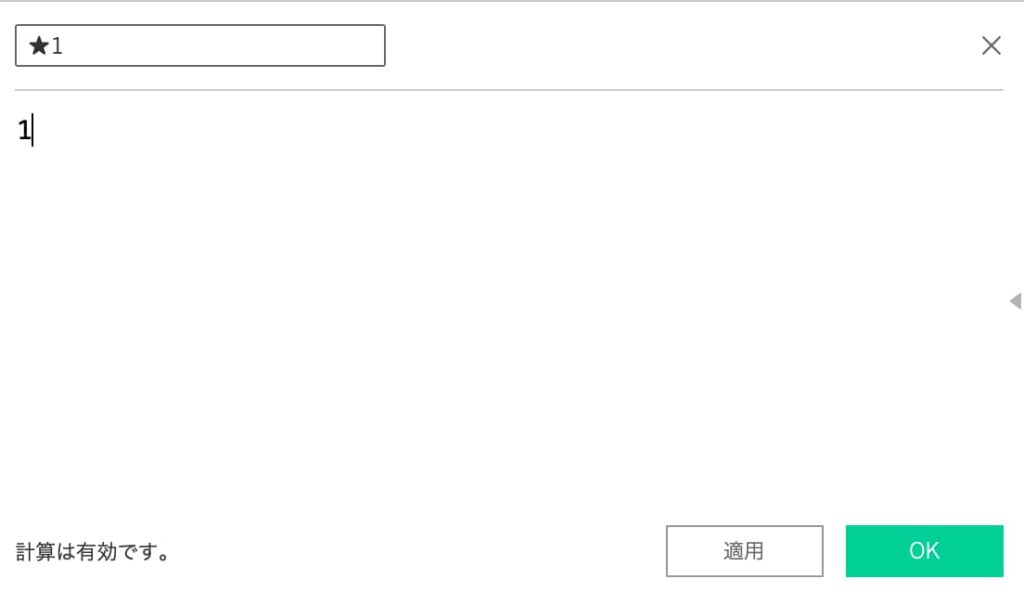
手順12:「1」の計算フィールドを作成する
まずは、下記の計算フィールドを作成します。


★1
1
手順13:列にフィールドを追加する
[★1]フィールドを、列シェルフの左から2番目(=[地域]ディメンションで使用しているフィールド)にある[★0]と置換します。
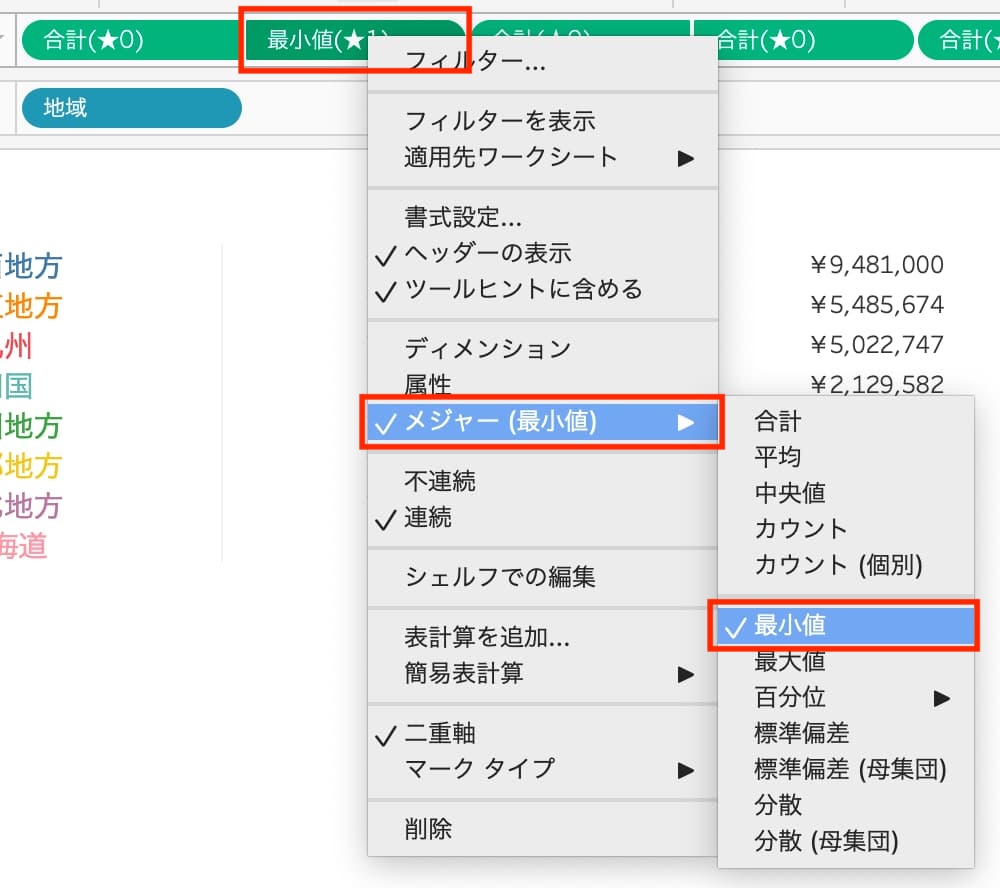
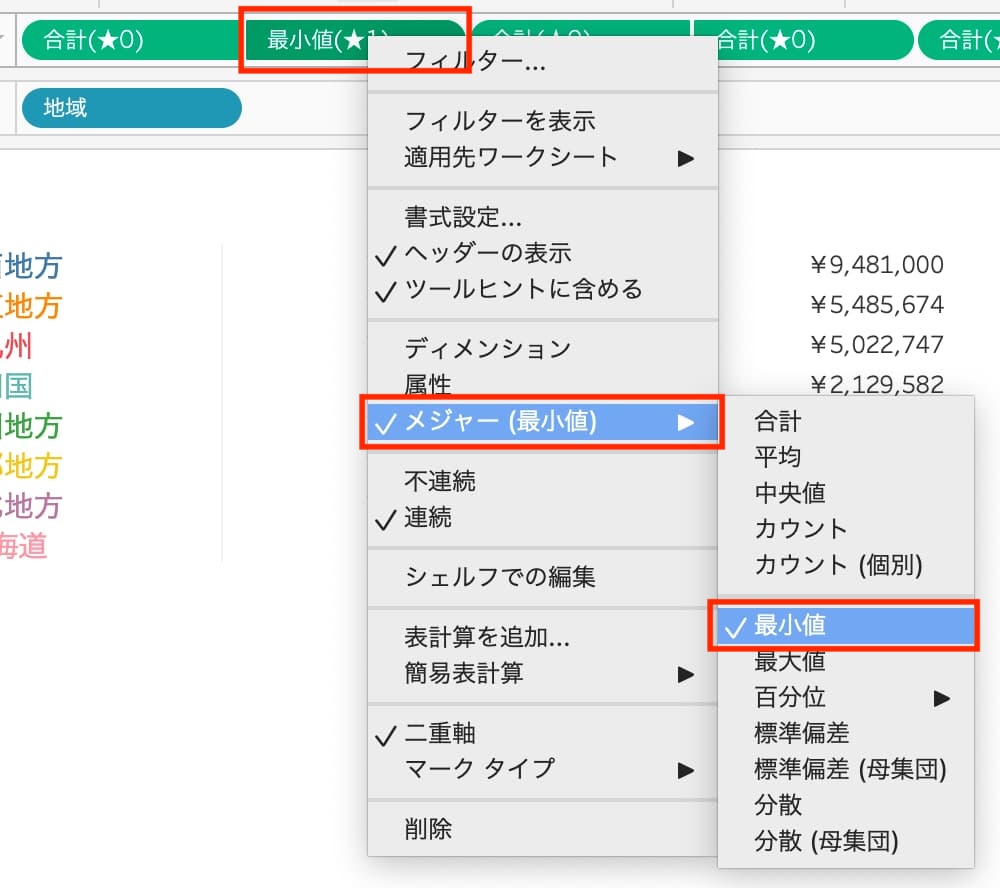
また、追加した[★1]を右クリックし、メジャーを合計→最小値に変更します。


手順14:グラフタイプを棒に変更する
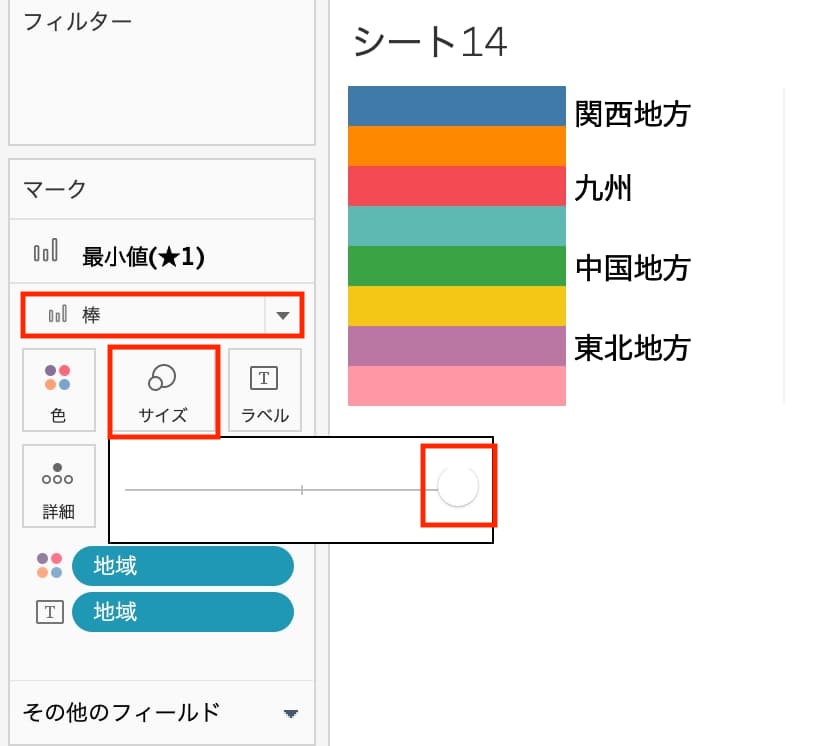
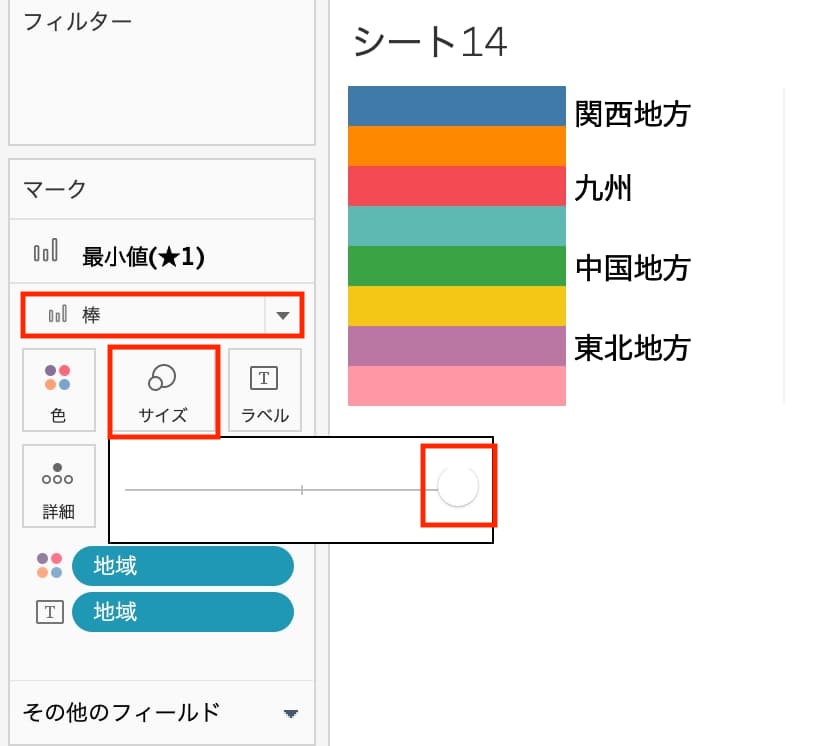
マークカードの「最小値(★1)」を選択し、グラフタイプをテキスト→棒に変更します。
また、サイズをクリックし、棒のサイズを最大にします。


手順15:軸のヘッダーを再表示する
軸の範囲を編集するために、ヘッダーを再表示させます。
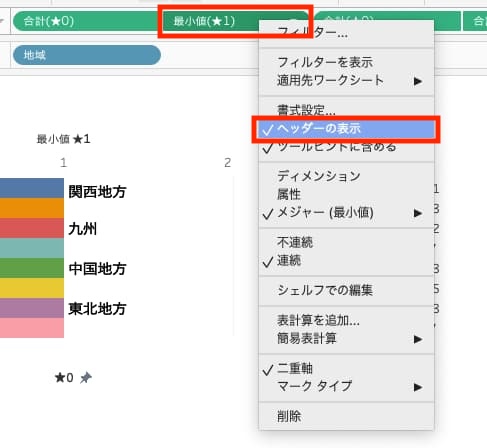
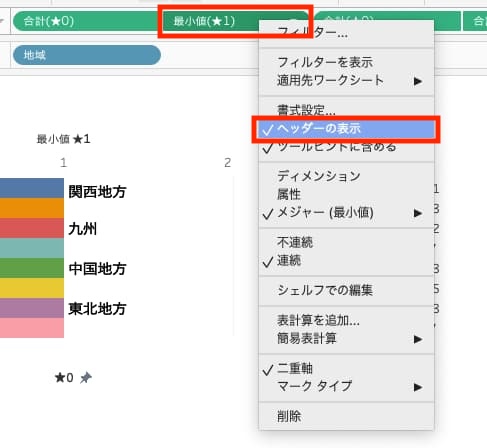
列シェルフにある[最小値(★1)]を右クリック>ヘッダーの表示 をクリックします。
先ほどまでの設定の関係でヘッダーが表示されていないのに「ヘッダーの表示」に✓が入ってしまっているので、同じ操作を2回行いましょう。


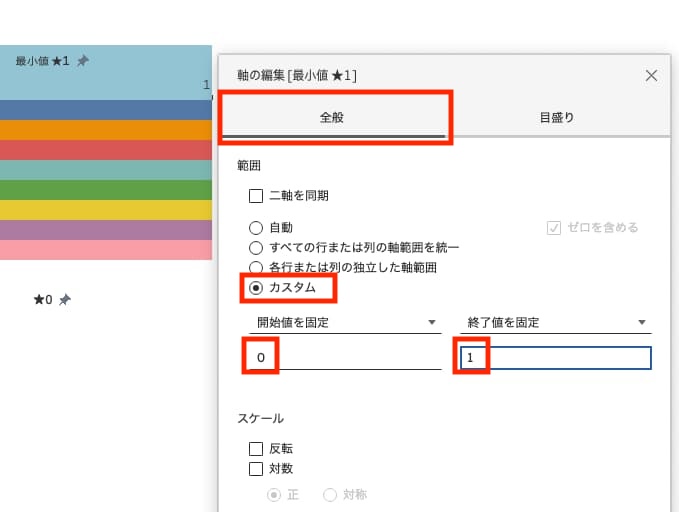
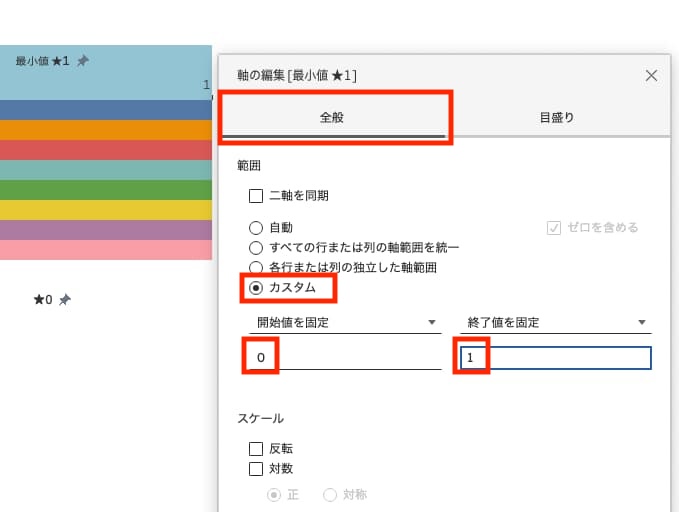
手順16:軸の編集をする
軸の編集をします。
[最小値(★1)]の上段の軸を右クリック>軸の編集 から、下記のように設定します。
- 全般>範囲>カスタム:開始値を「0」、終了値を「1」


手順17:軸のヘッダーを非表示にする
再度、ヘッダーを非表示にし、表の幅を微調整します。


手順18:ダッシュボード上でヘッダーを作成する
先ほどと同様に、ダッシュボード上で「テキスト」オブジェクトを使ってヘッダーを別途作成します。


以上で完成です!
まとめ
この記事では、Tableauでディメンションのテキストやセルを色分けする方法について詳しく説明しました。
手順に沿ってTableauを操作していくことで、初心者でも簡単にディメンション自体を色分けできるようになるでしょう。



ぜひこの方法を活用して、Tableauでのデータ可視化を一層向上させていきましょう!
これからTableauをより一層使いこなしていきたい人は、今すぐ転職エージェントに登録してスキルアップが見込める会社への転職を検討しましょう。



TableauやSQLのスキルを持つデータアナリストは今後も非常に高い需要が見込まれているので、年収アップできる求人も見つかりやすいですよ!
また、独学でTableauを勉強したい人は『Tableauによる最強・最速のデータ可視化テクニック』▼を活用してスキルアップするのがおすすめです。
\ 市場価値の高いデータアナリストを目指しませんか? /



現役Tableauデータアナリストの僕がおすすめするデータ分析の本5選については、上記▲の記事も参考にしてみてくださいね!
データアナリストでキャリアに輝きを!
最後まで読んでいただき、ありがとうございました!















コメント