Tableauで日付範囲のフィルターを年月単位で作成する方法【Tableauノウハウ】

Tableauで日付範囲のフィルター(スライダー)を使おうとすると、見た目上は「年月」のフィルタでも、内部的には「年月日」まで考慮されてしまい悩んだ経験はないでしょうか?
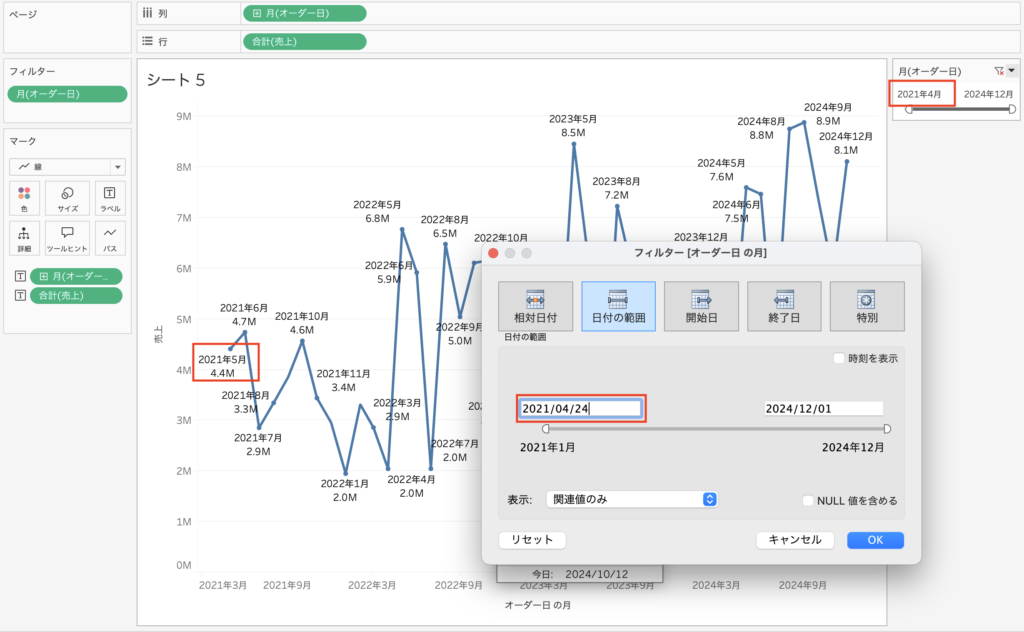
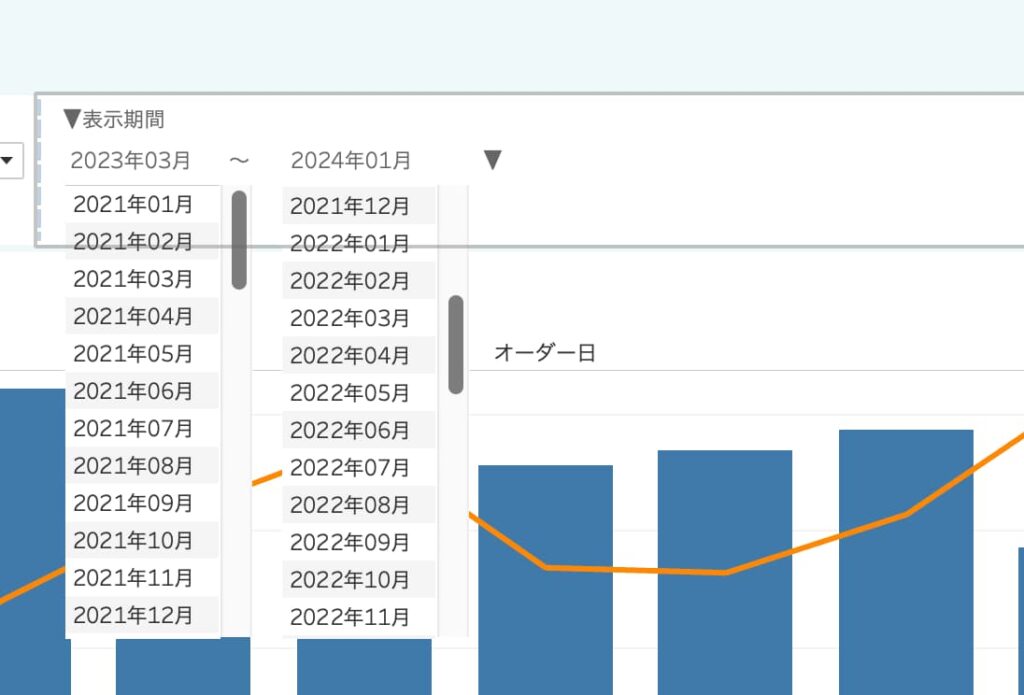
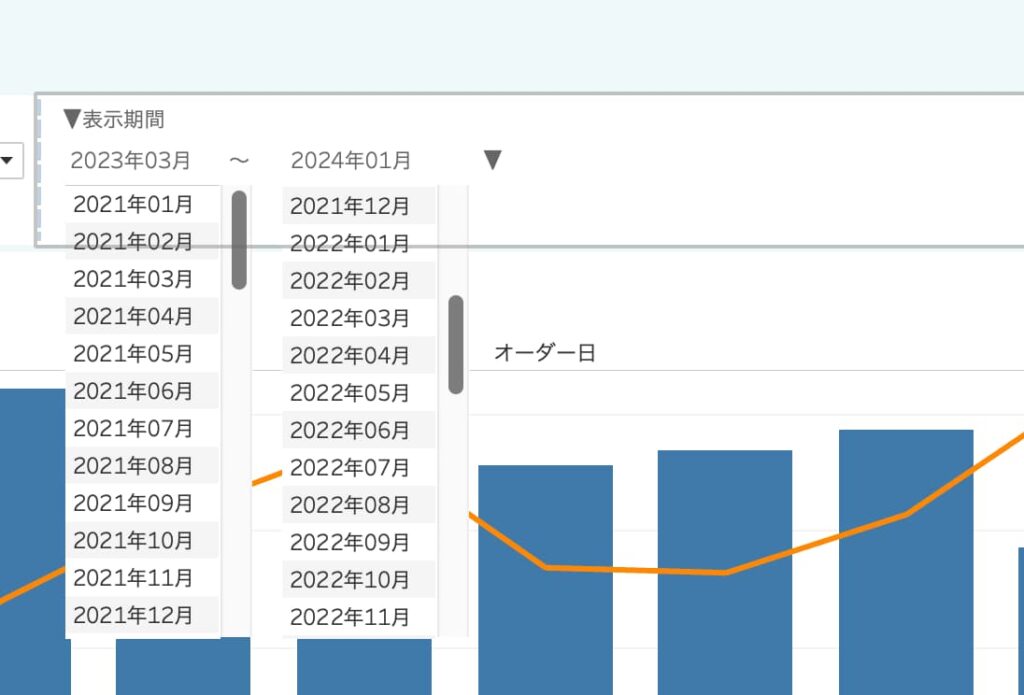
例えば下図のように、スライダーの開始年月は「2021年4月」なのにグラフの開始が「2021年5月」になっており、フィルターの編集画面を見ると「2021/04/24」が開始日になってしまっています。

そこでこの記事では、日付範囲のフィルターを年月単位で正しく作成する方法をご紹介します。
- 日付範囲のフィルターを年月単位で作成する方法を知りたい人
- Tableauの新たな技術の習得をしたい人
- 業務でTableauを使う「データアナリスト」という職種に興味がある人
 ちるとも
ちるともこの記事を参考に、Tableauで簡単に日付範囲を設定できるようにしていきましょう!
Tableauのスキルを向上させる最も効率的な方法は、実務経験を積むことです。
そのため、スキルアップが見込める会社に転職をしてTableauに関する様々なプロジェクトを経験していくのがおすすめ。



事業会社よりも、データ分析のコンサルティング会社への転職の方がおすすめですよ!
一方、まずは独学でスキルアップしたいという人は、『Tableauによる最強・最速のデータ可視化テクニック』▼を1冊買って勉強しておくと良いでしょう。



現役データアナリストの僕が厳選したデータ分析におすすめの書籍については、以下▼の記事も参考にしてみてくださいね!
\ Tableauでキャリアアップしませんか? /
- 現役データアナリスト
- 累計10社以上の転職エージェントを活用
- 未経験からのデータアナリスト転職で年収108万円以上アップ
- 昇給も含め、たった2年半で年収256万円アップに成功
- フルリモート&フレックスで毎日楽しく働いている
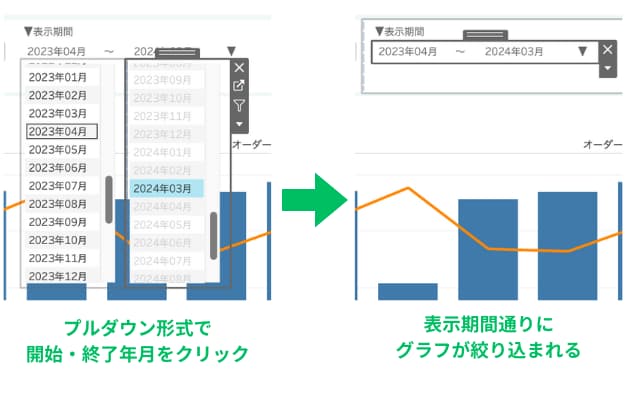
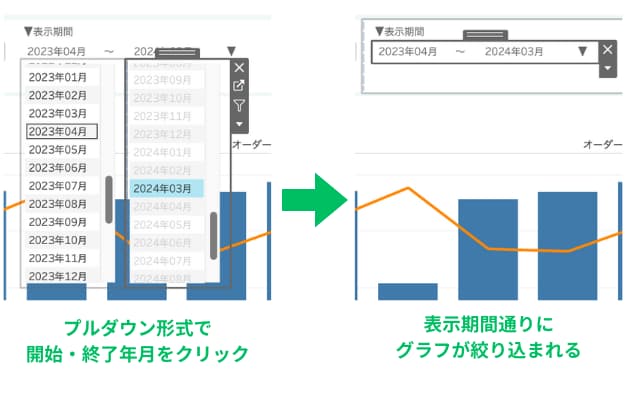
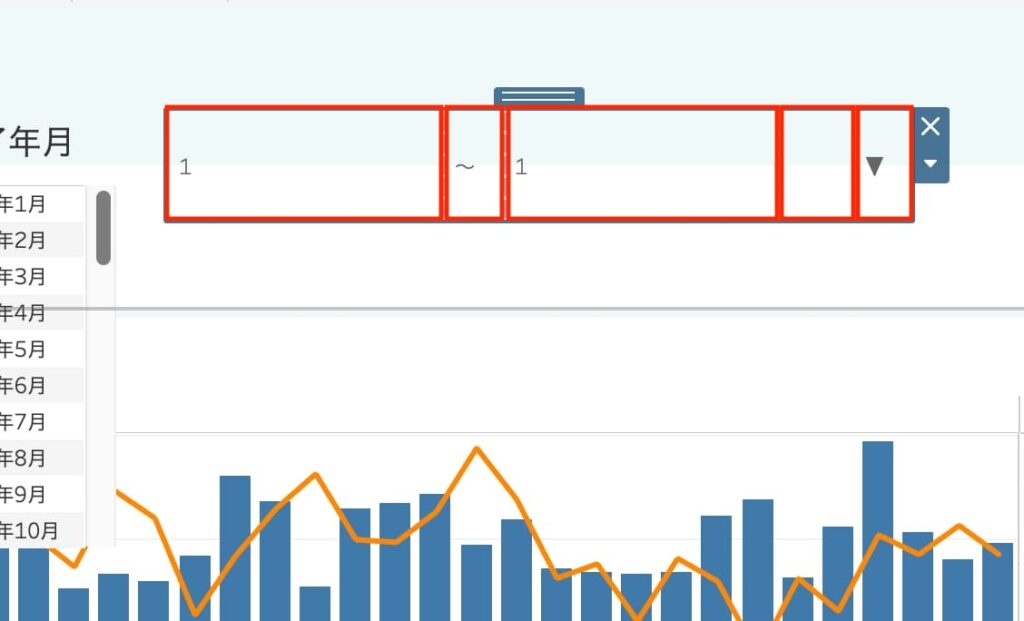
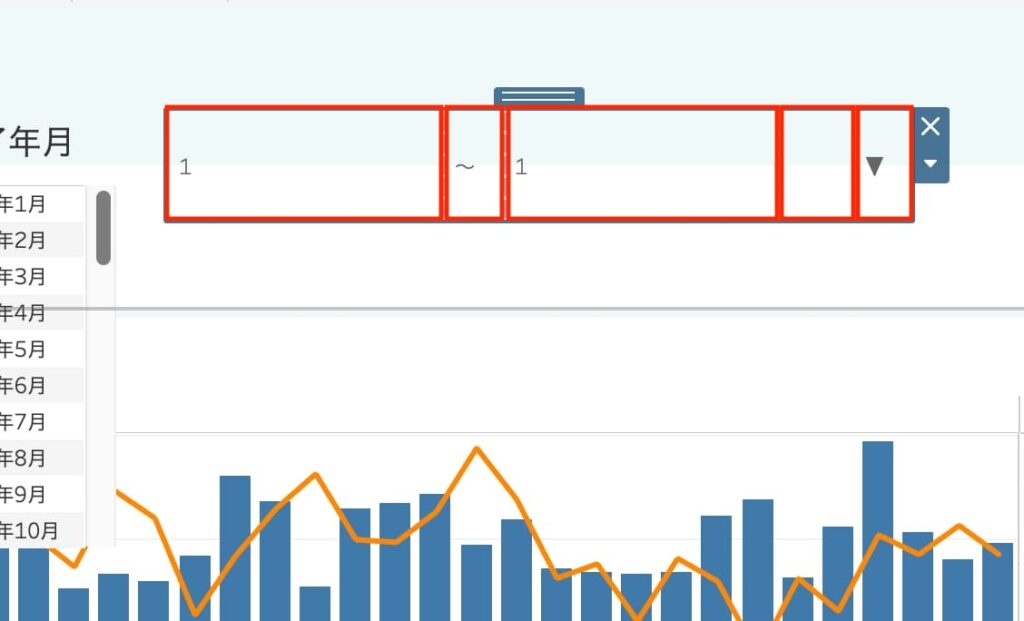
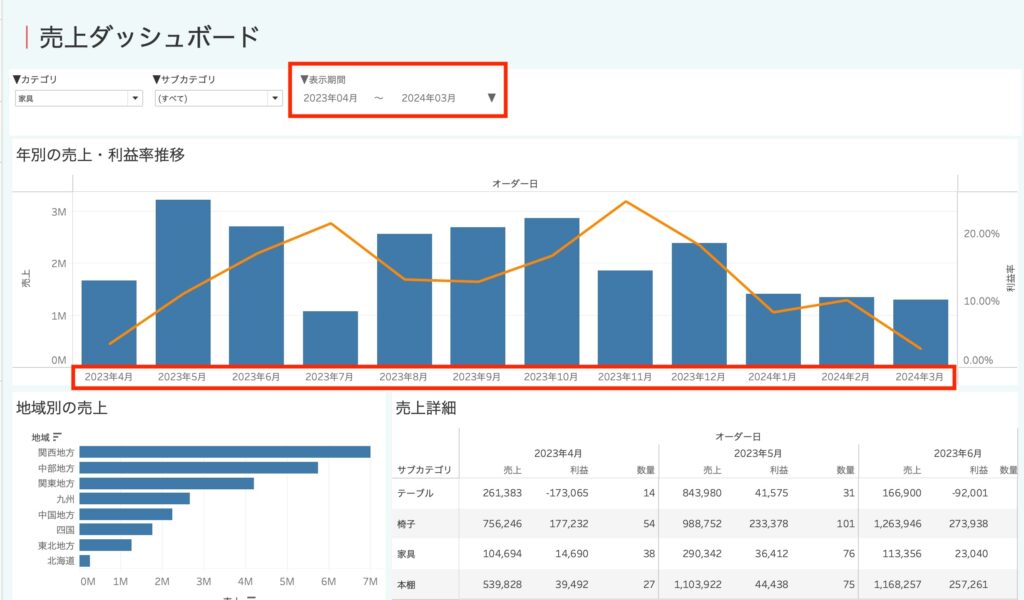
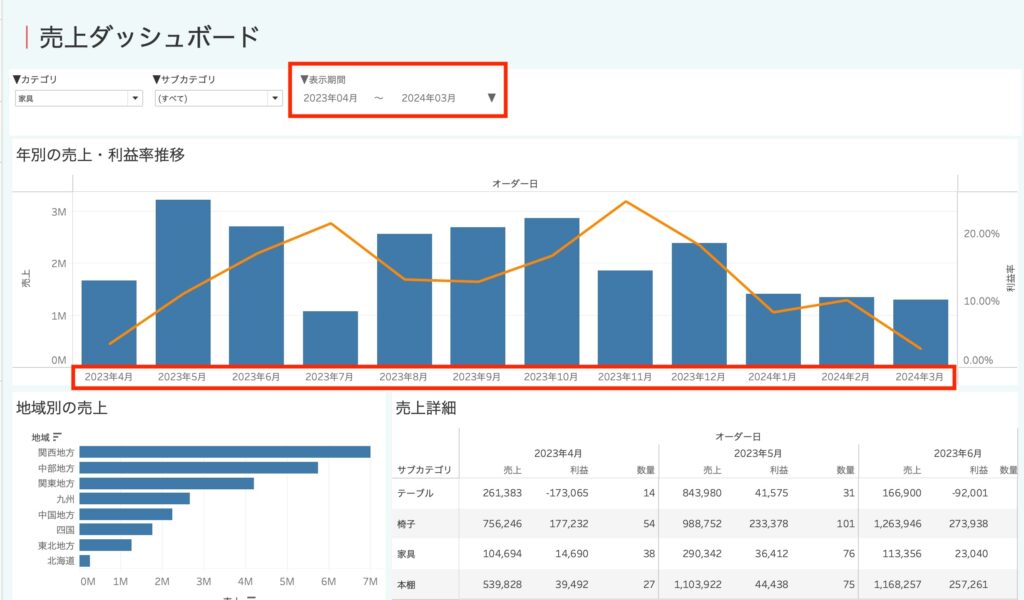
完成イメージ


完成イメージは上図のとおりです。
1クリックで開始年月と終了年月の選択画面が開き、それぞれ選択して年月表示を元に戻すと、データが開始年月〜終了年月で正しく絞り込まれています。



Tableau Publicにも完成形を公開していますので、是非あわせてご覧ください!
Tableauで日付範囲のフィルターを年月単位で作成する手順
それでは実際に、Tableauで日付範囲のフィルターを年月単位で作成する手順を、順を追って解説していきます。
手順1:オーダー日を文字列型に変更する
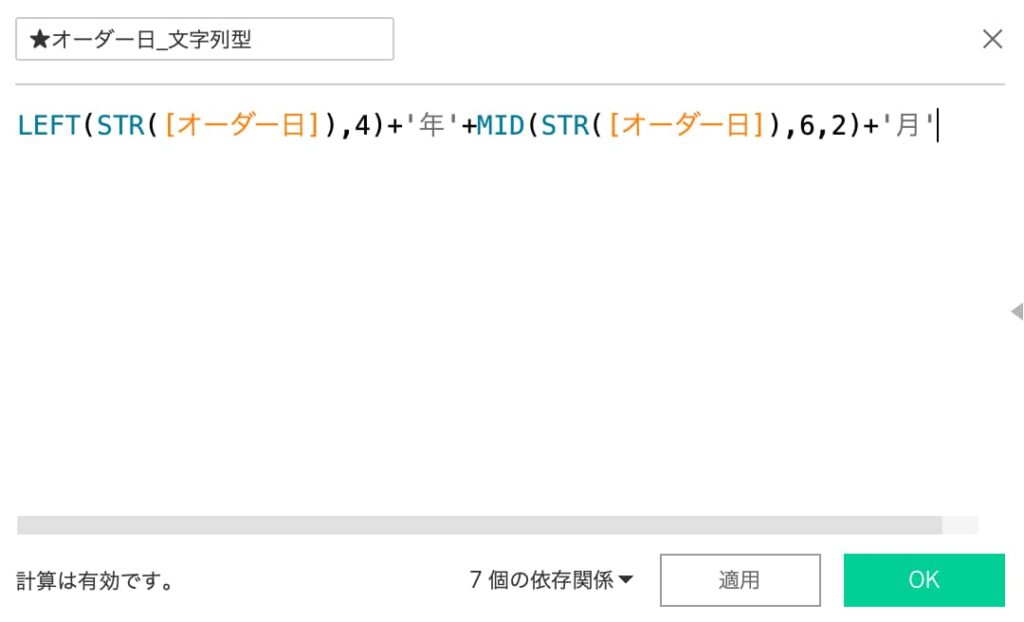
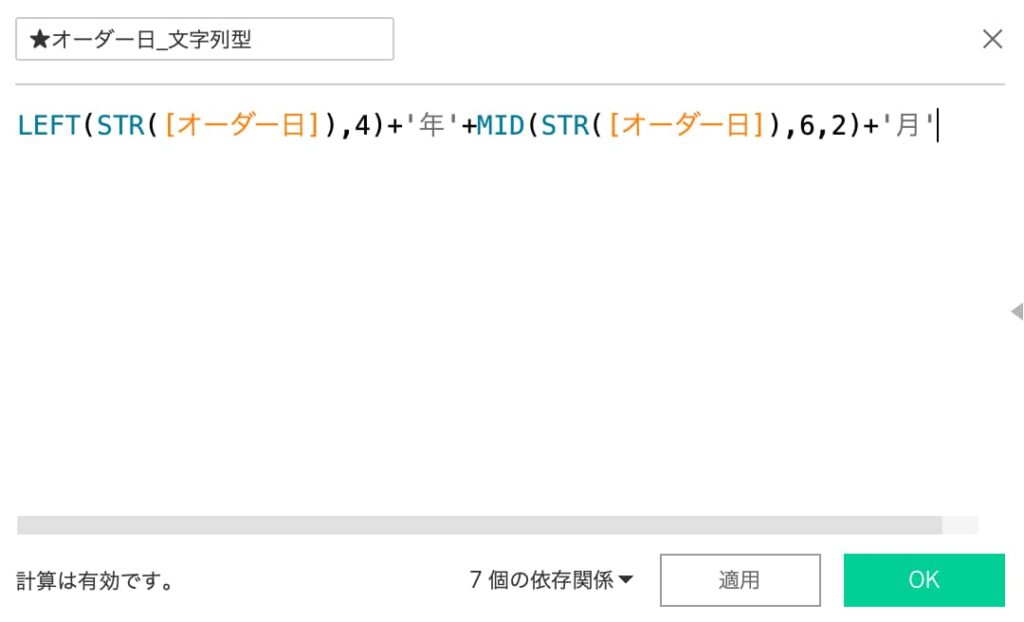
新しい計算フィールドの作成から、オーダー日を文字列型に変更します。
★オーダー日_文字列型
LEFT(STR([オーダー日]),4)+’年’+MID(STR([オーダー日]),6,2)+’月’


手順2:開始年月のシートを作る
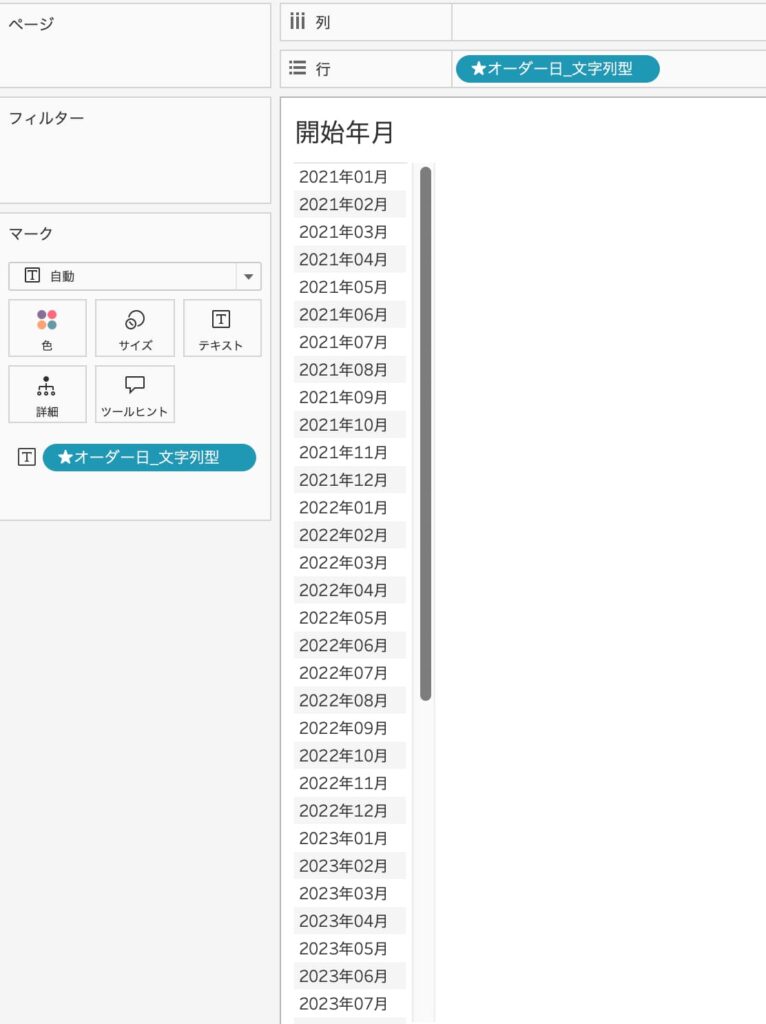
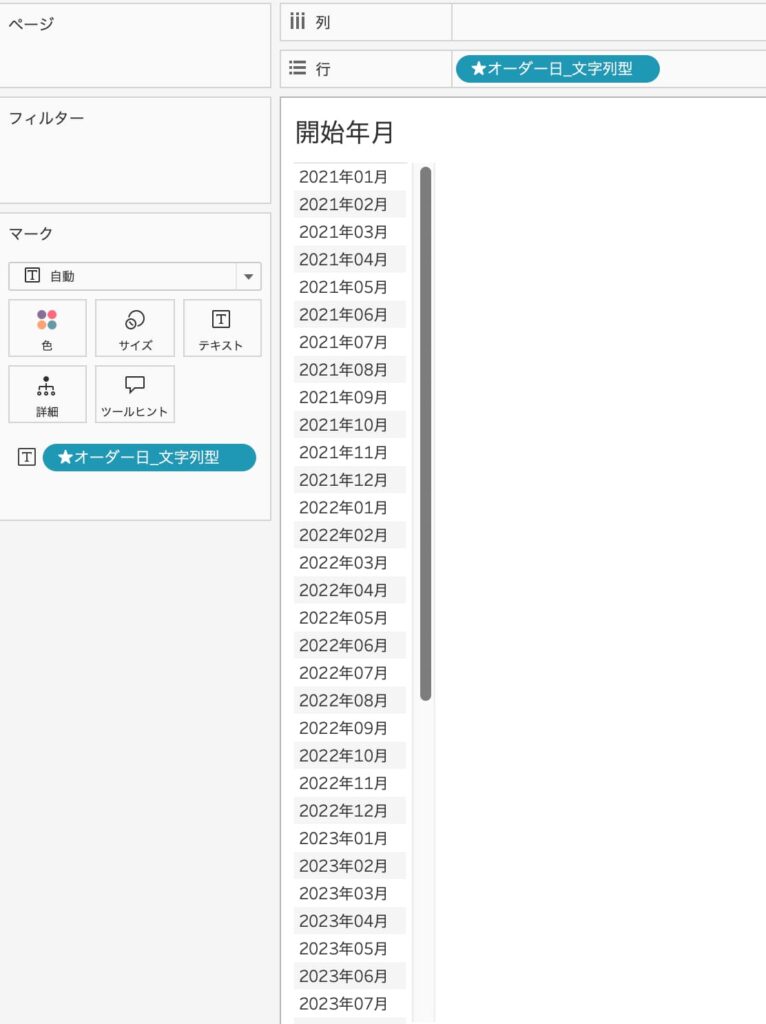
開始年月を選択するためのシートを作成します。
[★オーダー日_文字列型]を、行シェルフとマークカードの「テキスト」にドラッグ&ドロップしましょう。


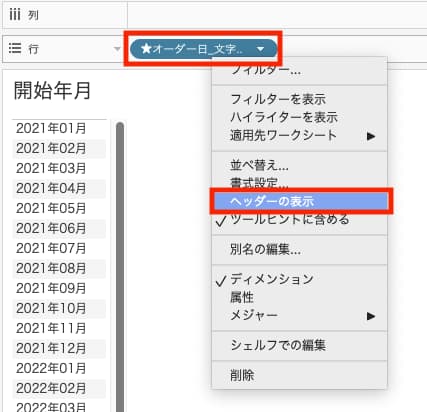
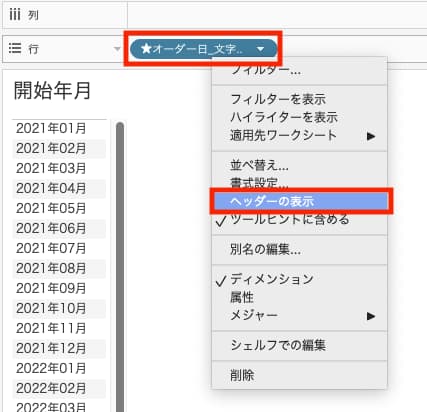
また、行にある[★オーダー日_文字列型]を右クリック>ヘッダの表示 の✔を外します。


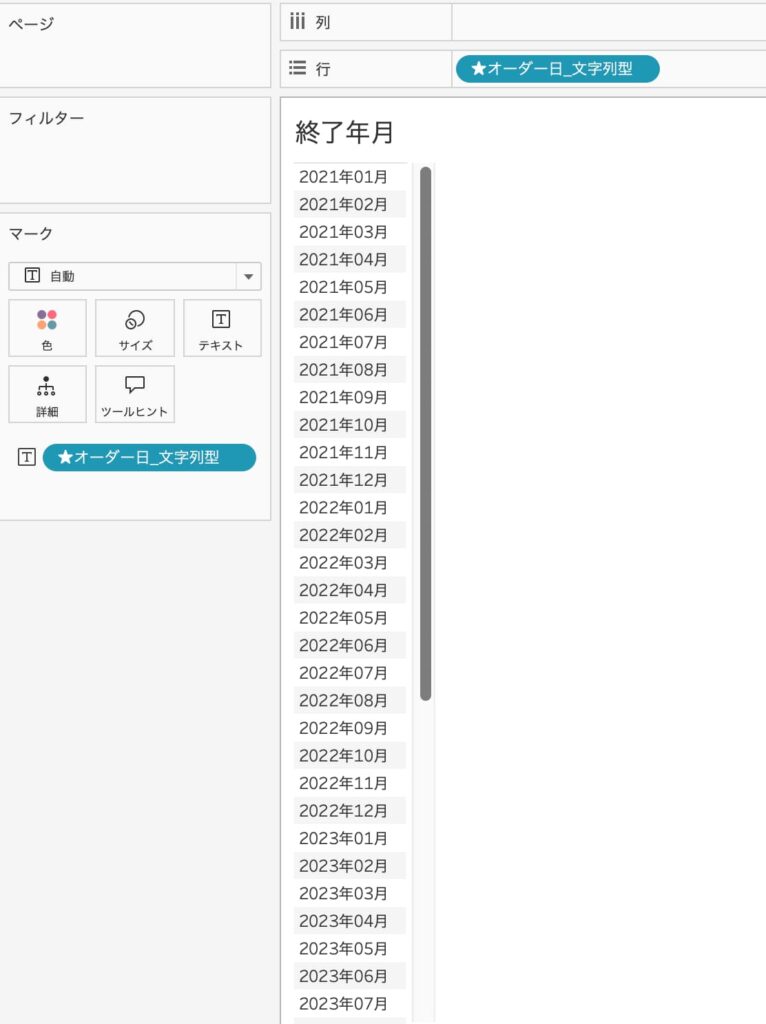
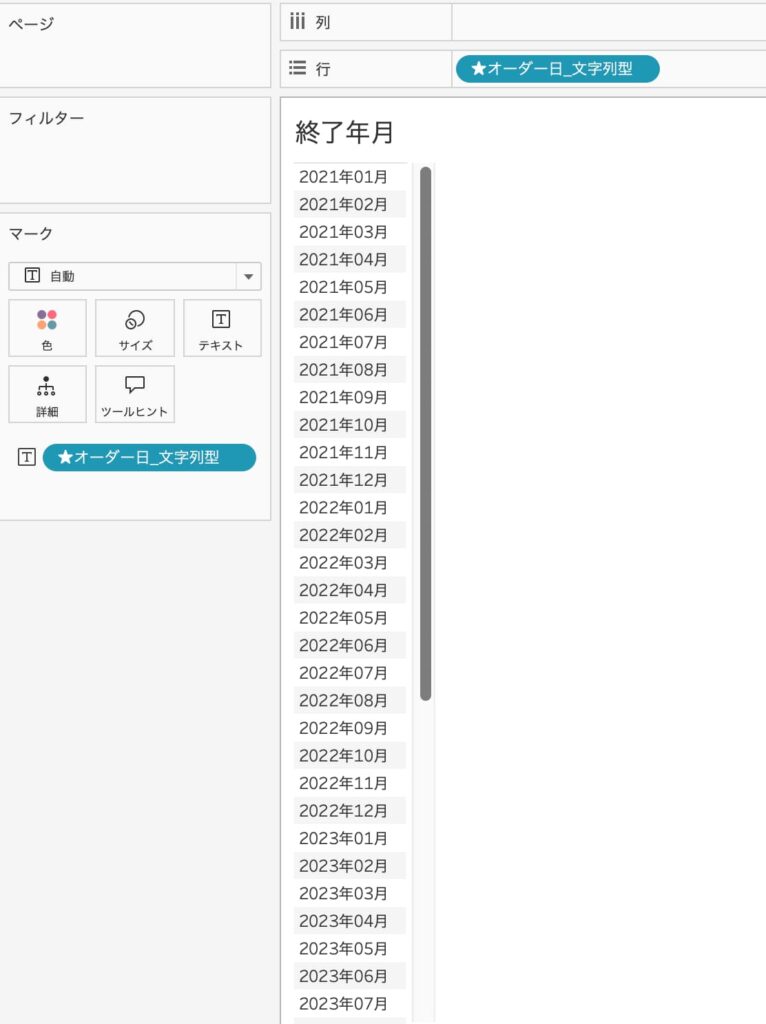
手順3:終了年月のシートを作る
「開始年月」シートを複製し、シート名を「終了年月」に変更します。
手順2と同様に、行にある[★オーダー日_文字列型]を右クリック>ヘッダの表示 の✔を外しましょう。


手順4:開始年月用パラメーターを作る
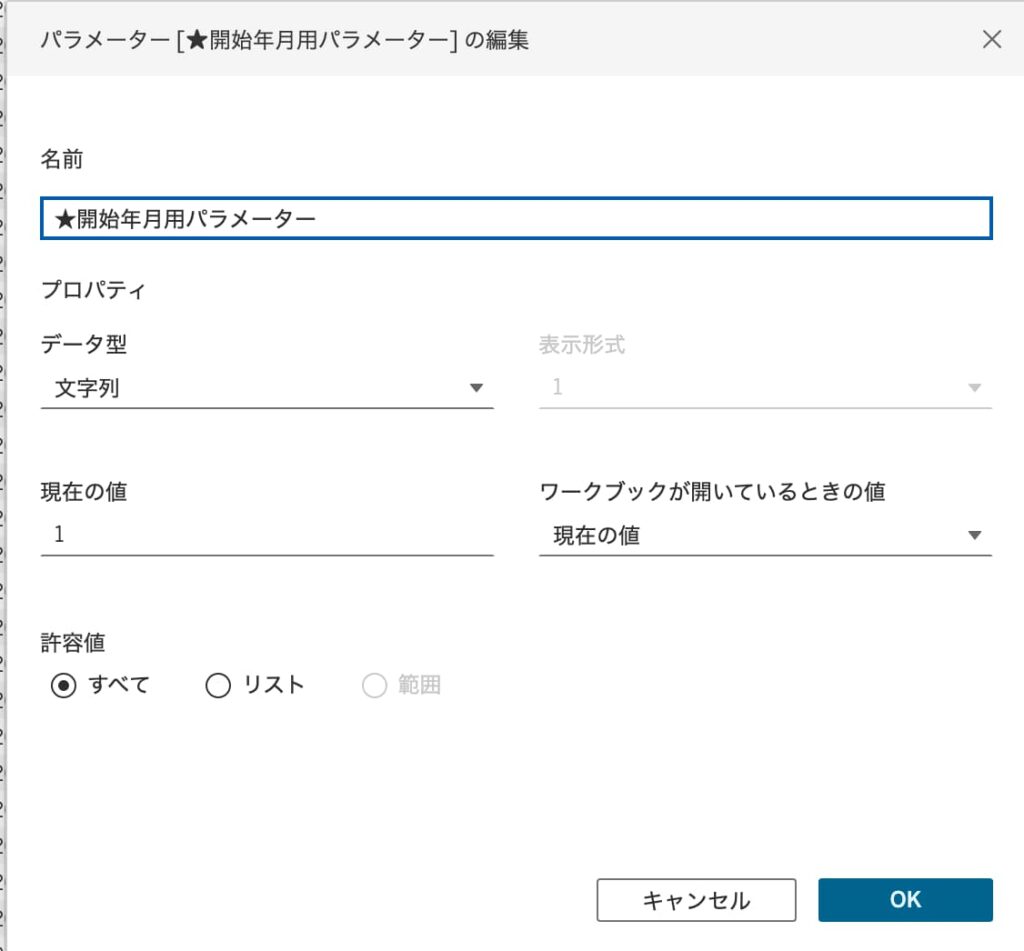
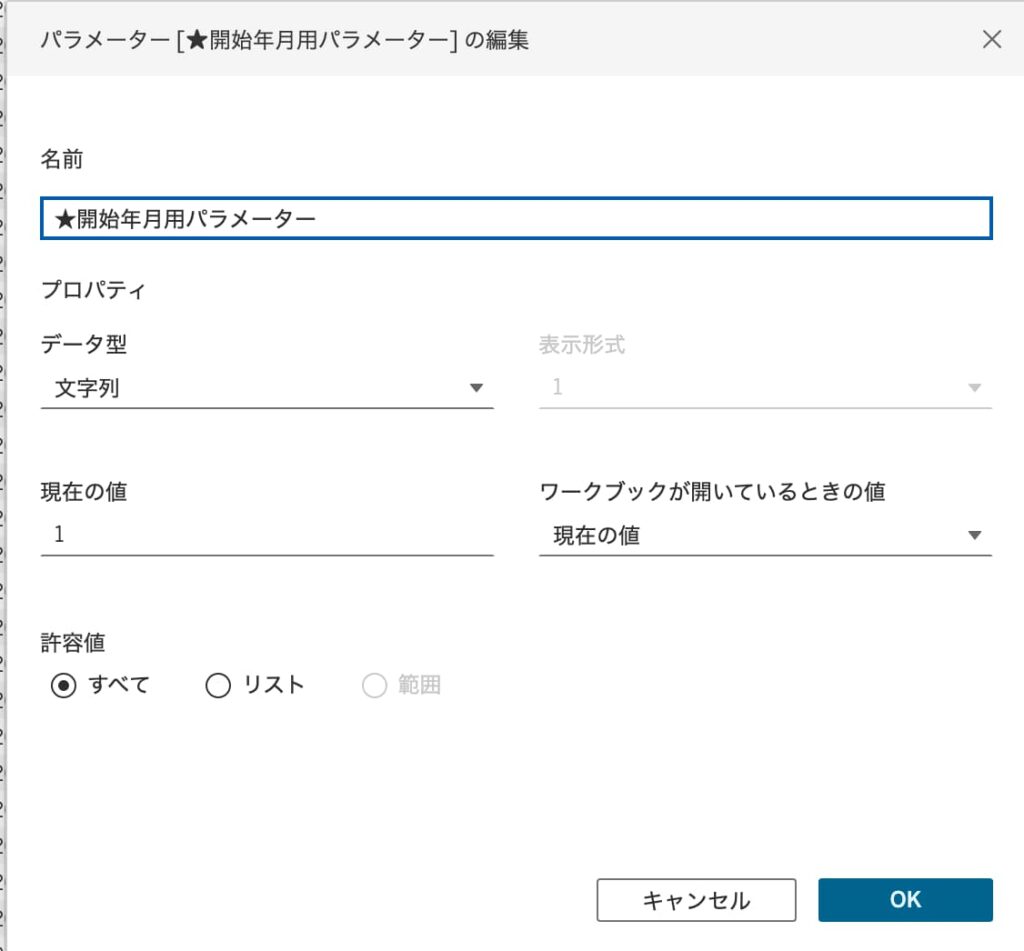
以下のように、開始年月用のパラメーターを作成します。
- 名前:★開始年月用パラメーター
- データ型:文字列
- 許容値:すべて


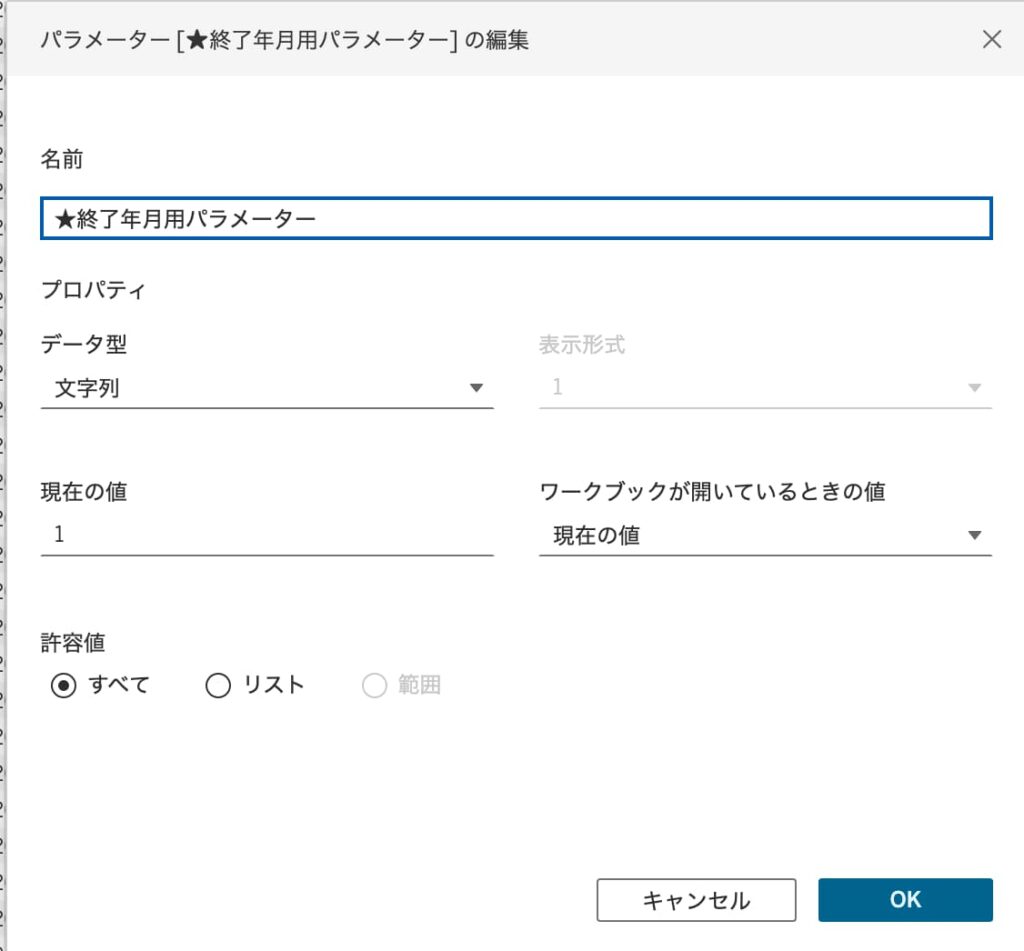
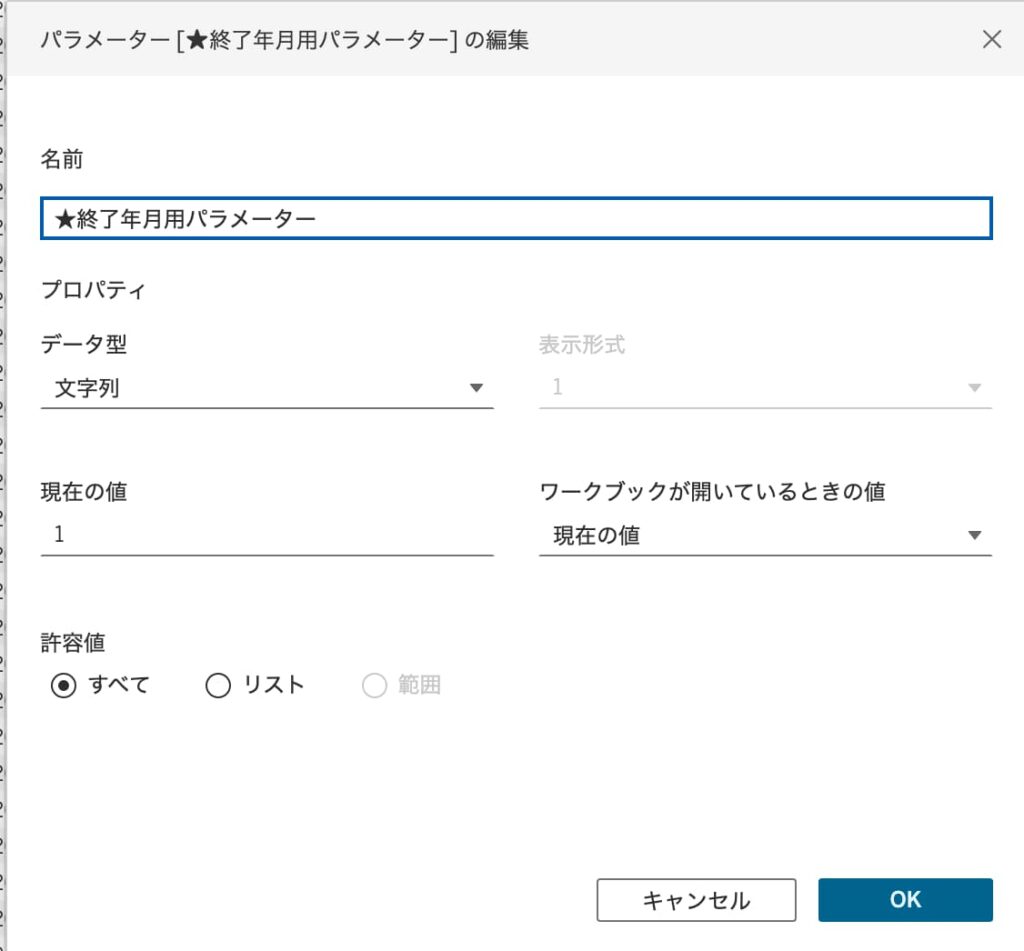
手順5:終了年月用パラメーターを作る
[★開始年月用パラメーター]を複製し、名前を「★終了年月用パラメーター」に変更します。


手順6:表示期間のフィルターを作成する
設定した期間に絞られるように、各シートにフィルターを追加します。
以下のように新しい計算フィールドを作成しましょう。
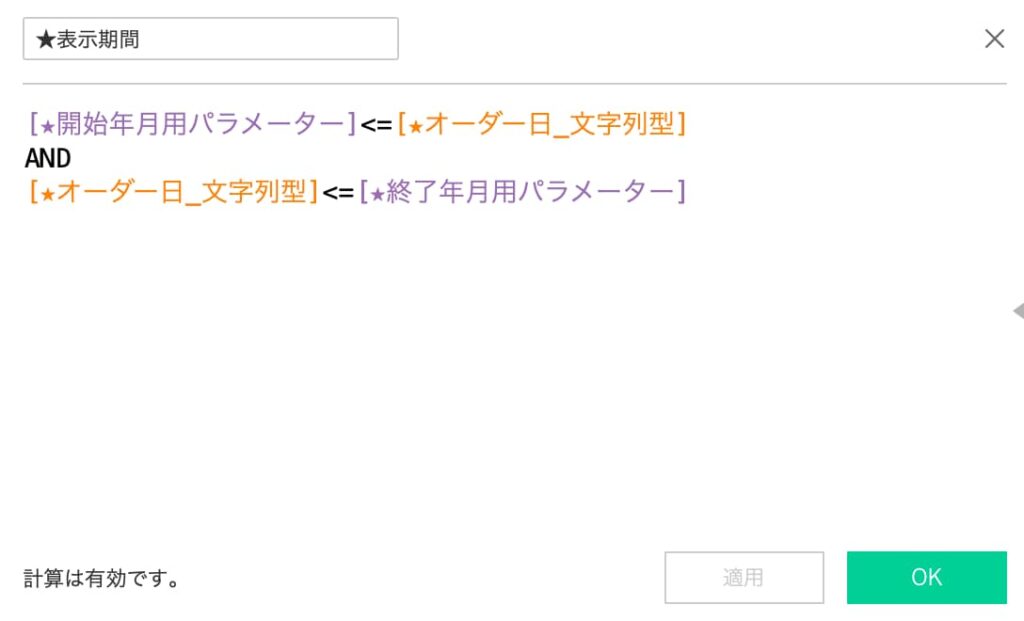
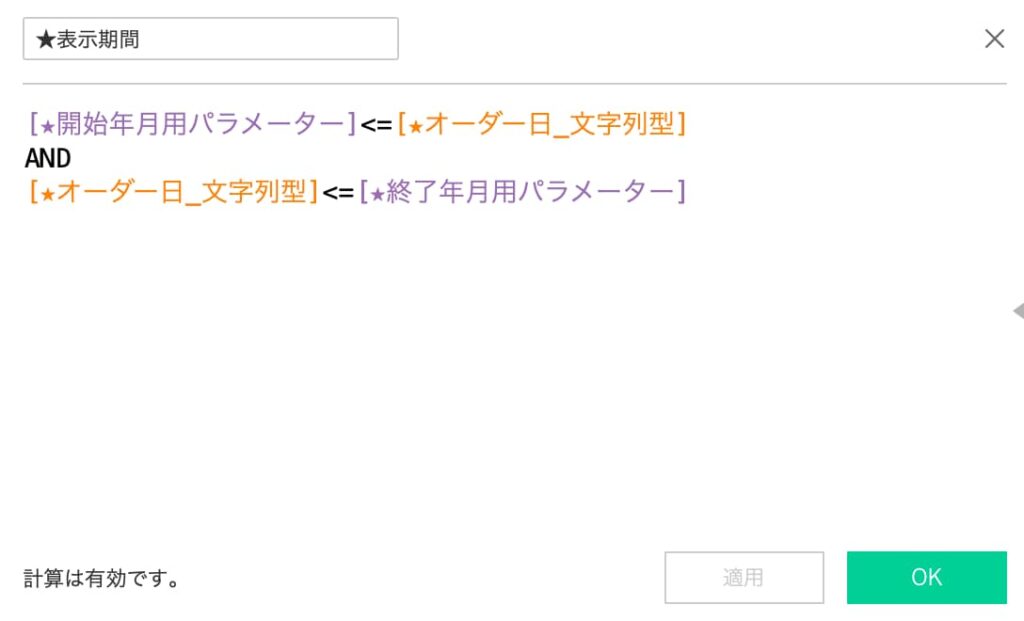
★表示期間
[★開始年月用パラメーター]<=[★オーダー日_文字列型]
AND
[★オーダー日_文字列型]<=[★終了年月用パラメーター]


次に、ダッシュボードに使用している任意のシート上で、[★表示期間]をフィルターに追加します。
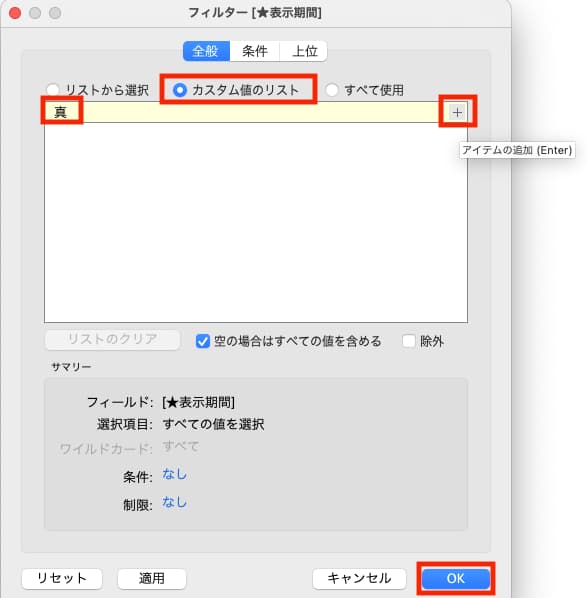
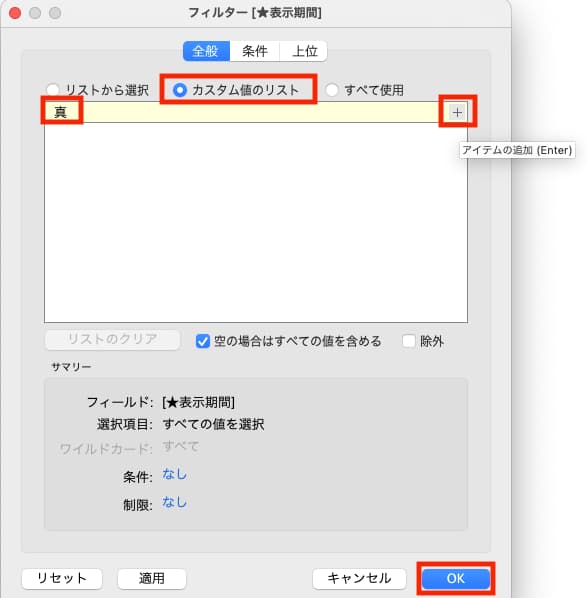
ここでは「真」のみにしたいですが「偽」しか出てこないため、カスタム値のリスト>「真」と手入力>+ボタン>OK を順に操作しましょう。


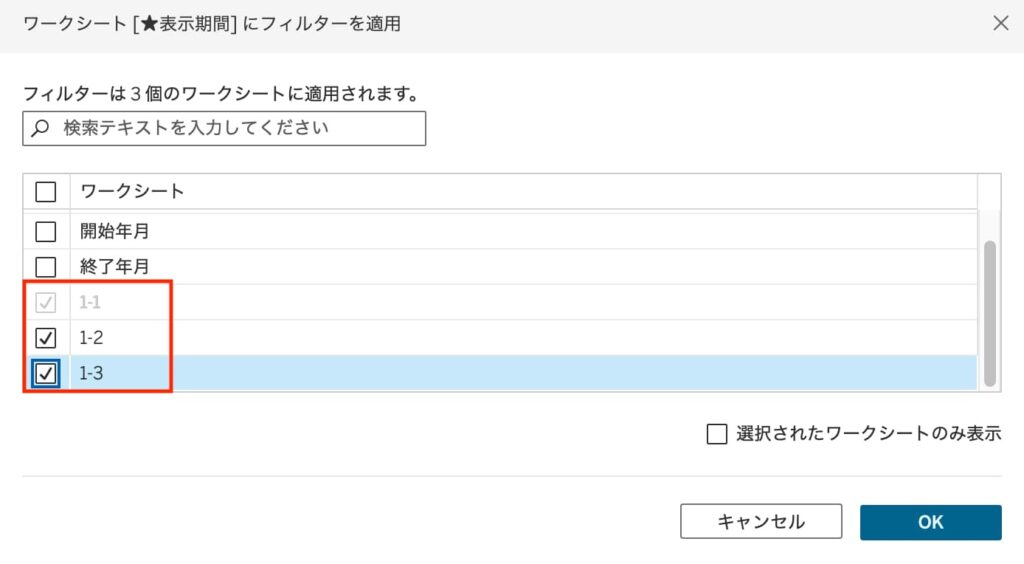
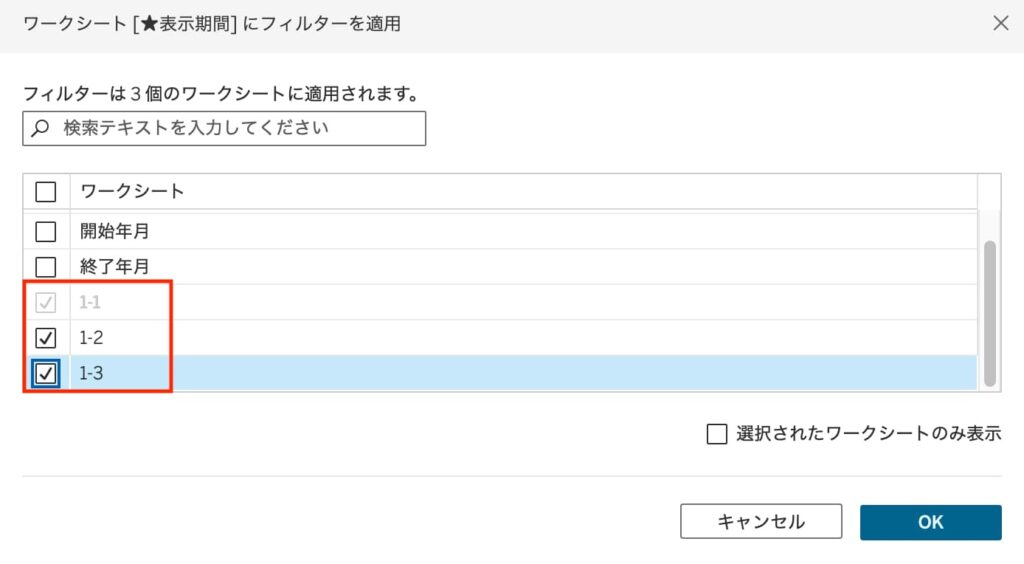
最後に、適用先ワークシート>選択したワークシート から、ダッシュボードで使用しているシート(グラフ)をすべて選択します。


手順7:ダッシュボードで水平コンテナ①を作る
ダッシュボードに移動します。
左下の「浮動」をクリックしたうえで、「水平コンテナ」をダッシュボード上にドラッグ&ドロップし、コンテナ内に「開始年月」シートと「終了年月」シートを追加します。


手順8:ダッシュボードで水平コンテナ②を作る
もう一度「水平コンテナ」をダッシュボード上にドラッグ&ドロップし、コンテナ内に下記5項目を追加します。
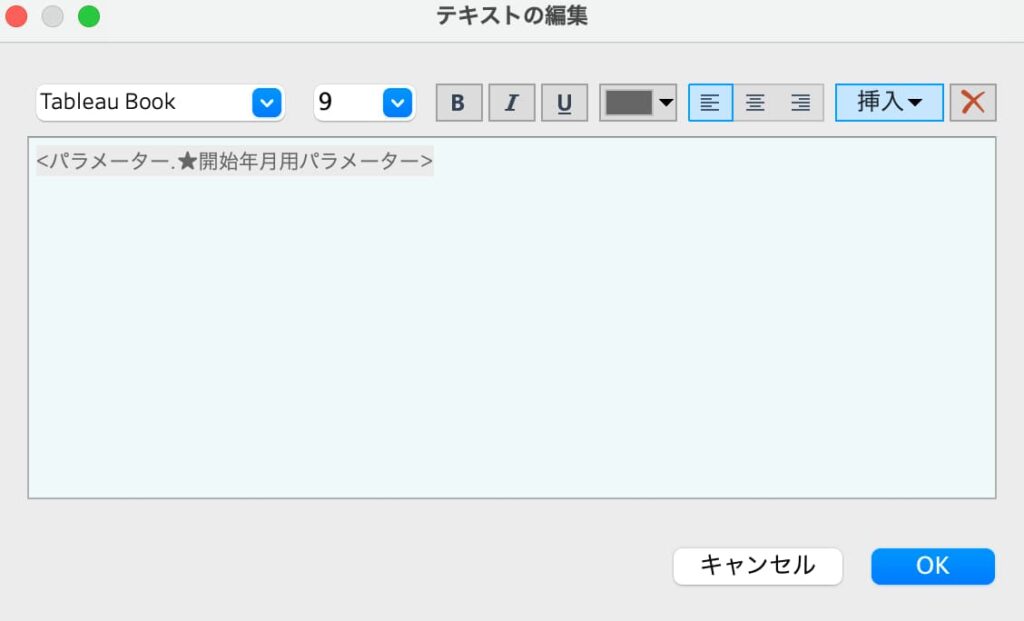
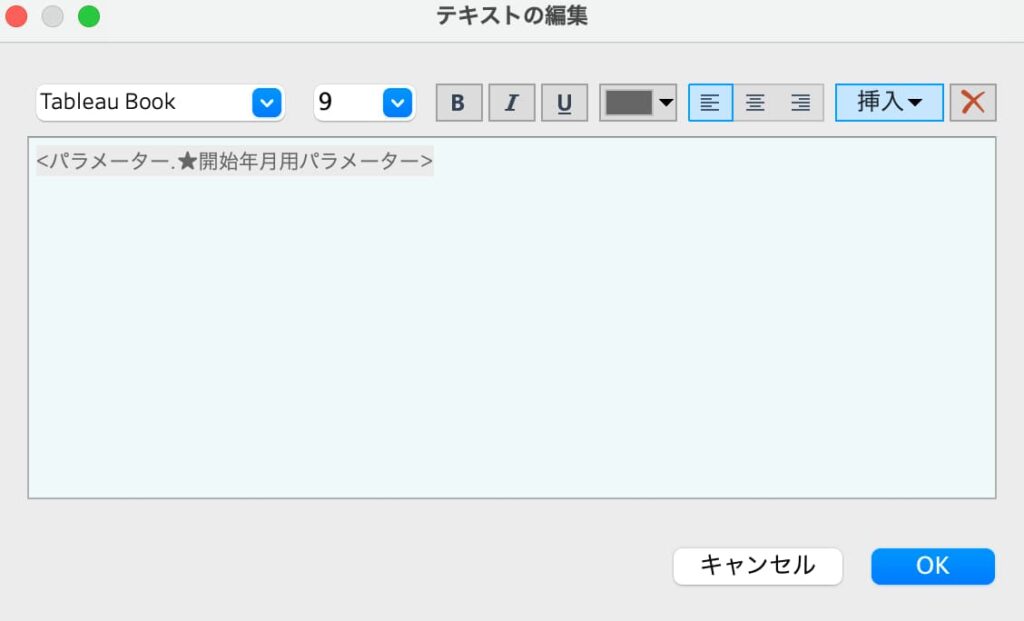
- テキストオブジェクト:「<パラメーター.★開始年月用パラメーター>」
- テキストオブジェクト:「〜」
- テキストオブジェクト:「<パラメーター.★終了年月用パラメーター>」
- 空白オブジェクト
- テキストオブジェクト:「▼」




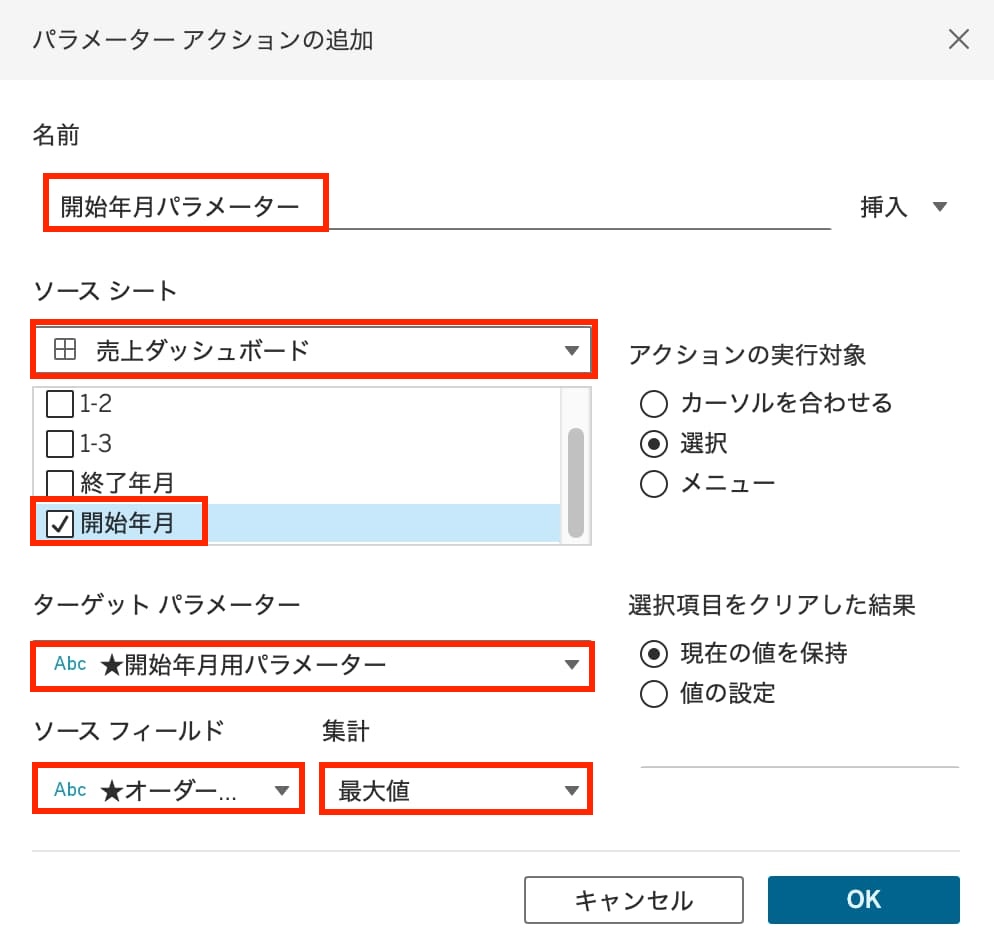
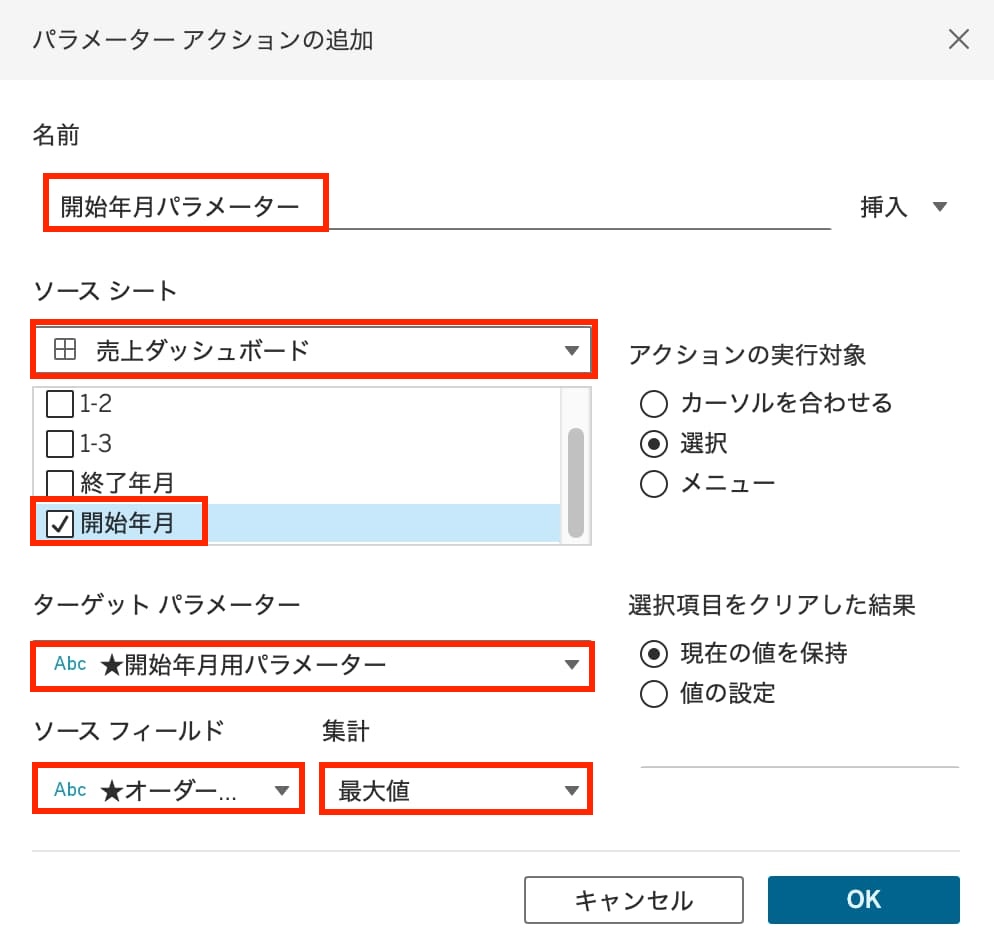
手順9:開始年月のパラメーターアクションを設定
開始年月のパラメーターアクションを下記のように設定します。
- 名前:開始年月パラメーター
- ソースシート:ダッシュボード内の「開始年月」
- ターゲットパラメーター:★開始年月用パラメーター
- ソースフィールド:[★オーダー日_文字列型]
- 集計:最大値


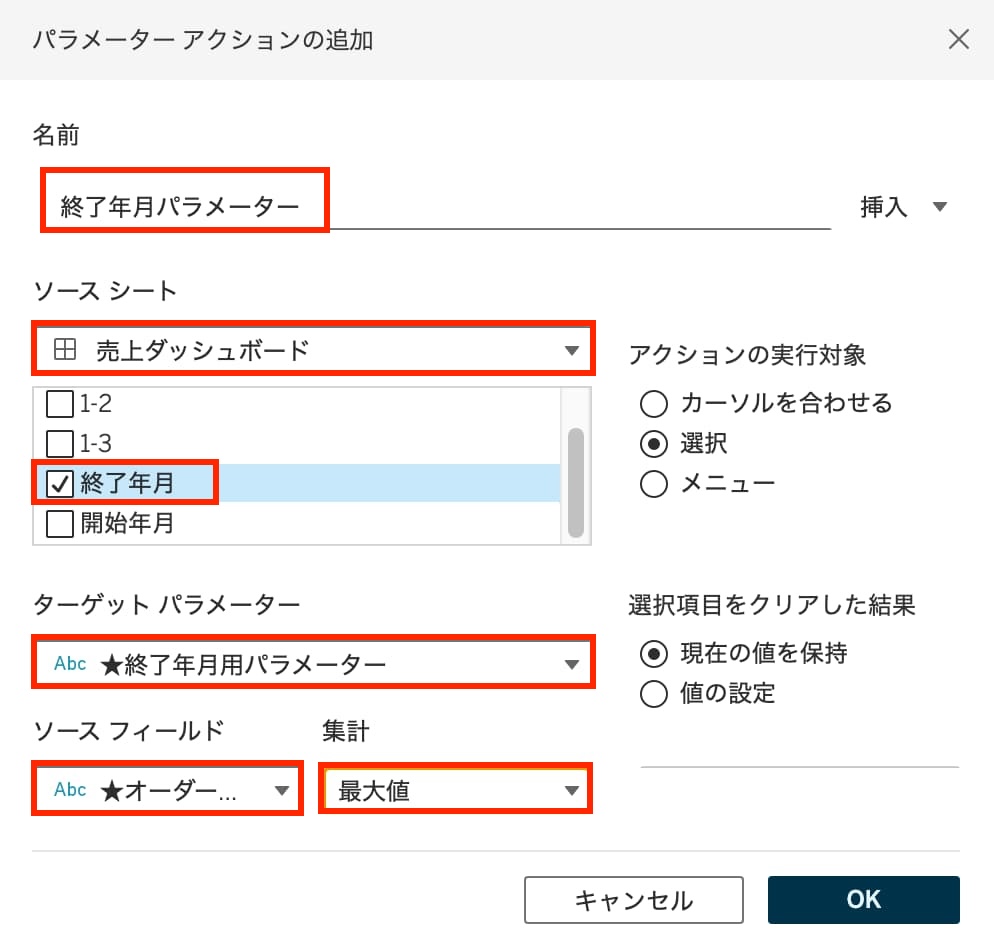
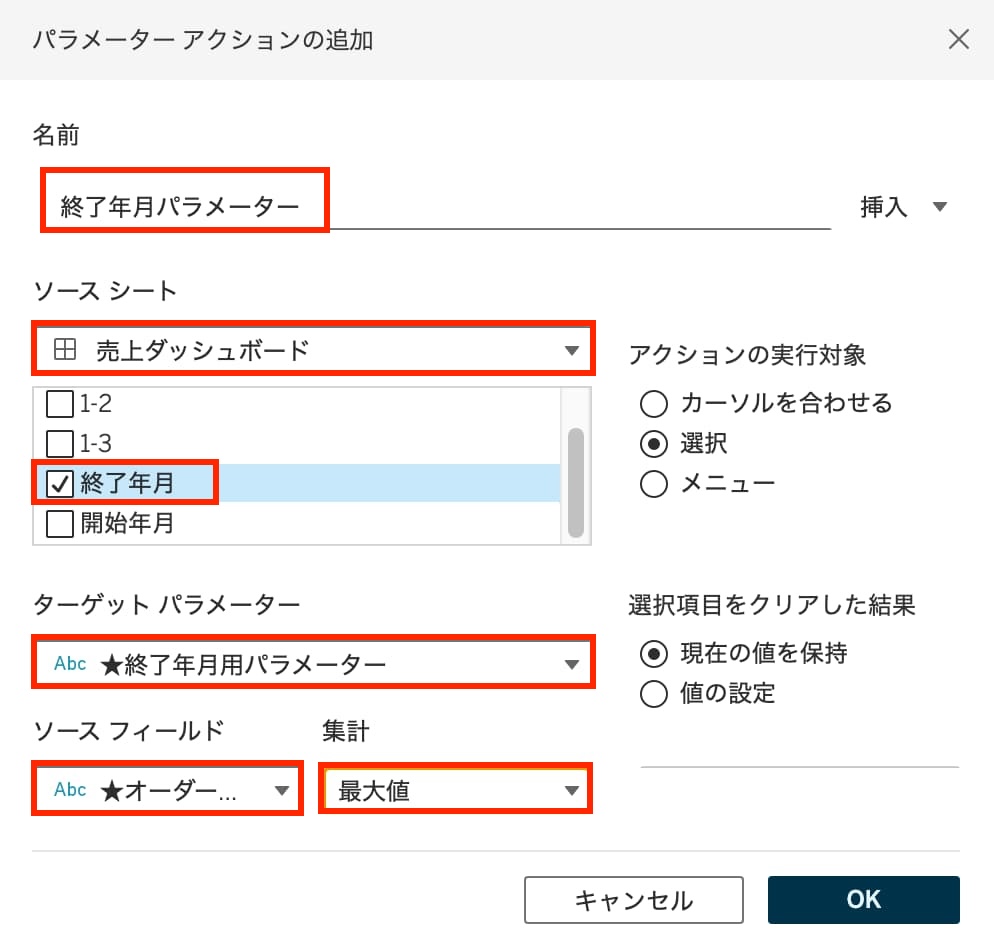
手順10:終了年月のパラメーターアクションを設定
終了年月のパラメーターアクションを下記のように設定します。
- 名前:終了年月パラメーター
- ソースシート:ダッシュボード内の「終了年月」
- ターゲットパラメーター:★終了年月用パラメーター
- ソースフィールド:[★オーダー日_文字列型]
- 集計:最大値


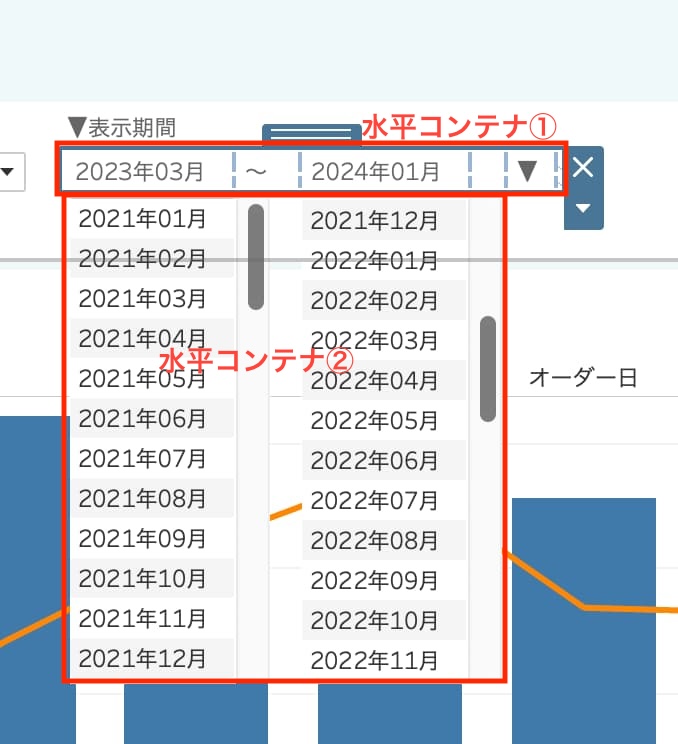
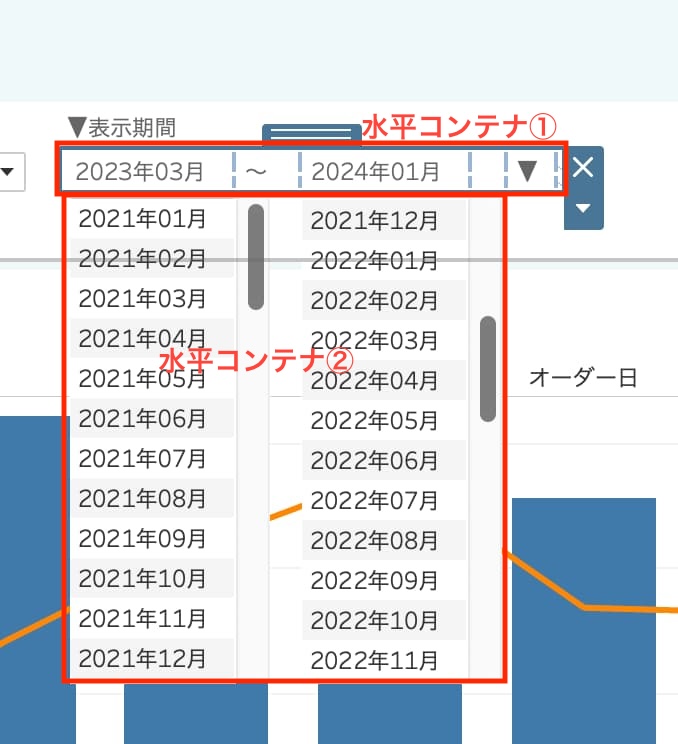
手順11:水平コンテナ①と②を適切に配置する
水平コンテナ②の下に水平コンテナ①を配置します。
また、必要に応じて以下のように体裁を整えましょう。
- テキストオブジェクトの追加(▼表示期間)
- シートタイトルの非表示
- 各オブジェクトの幅の調整


手順12:ナビゲーションオブジェクトを配置する
左下の「浮動」をクリックしたうえで、「ナビゲーション」をダッシュボード上にドラッグ&ドロップします。
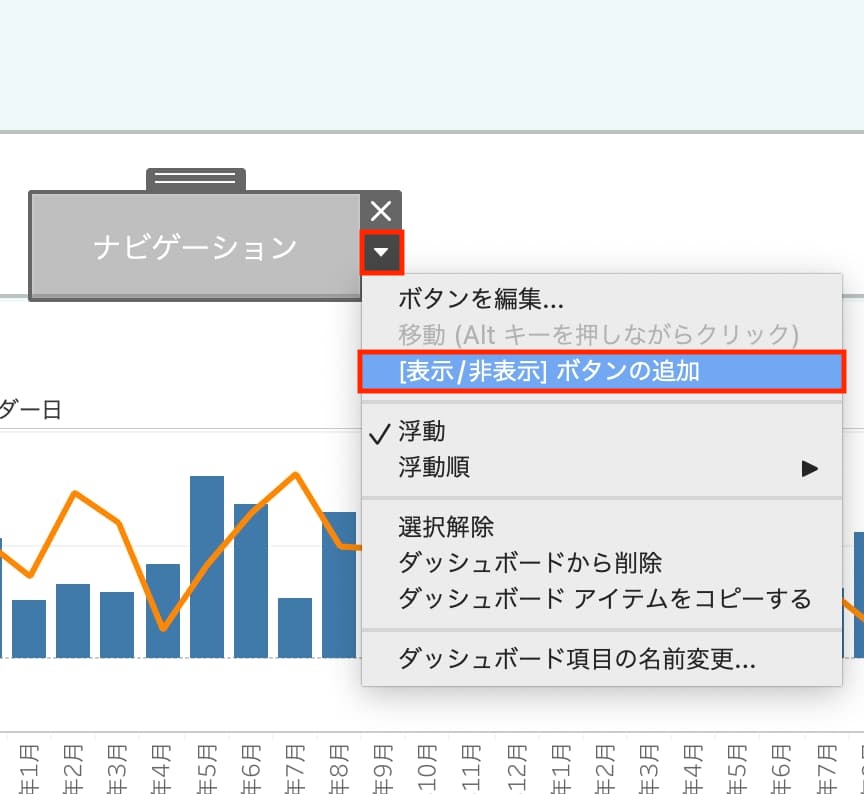
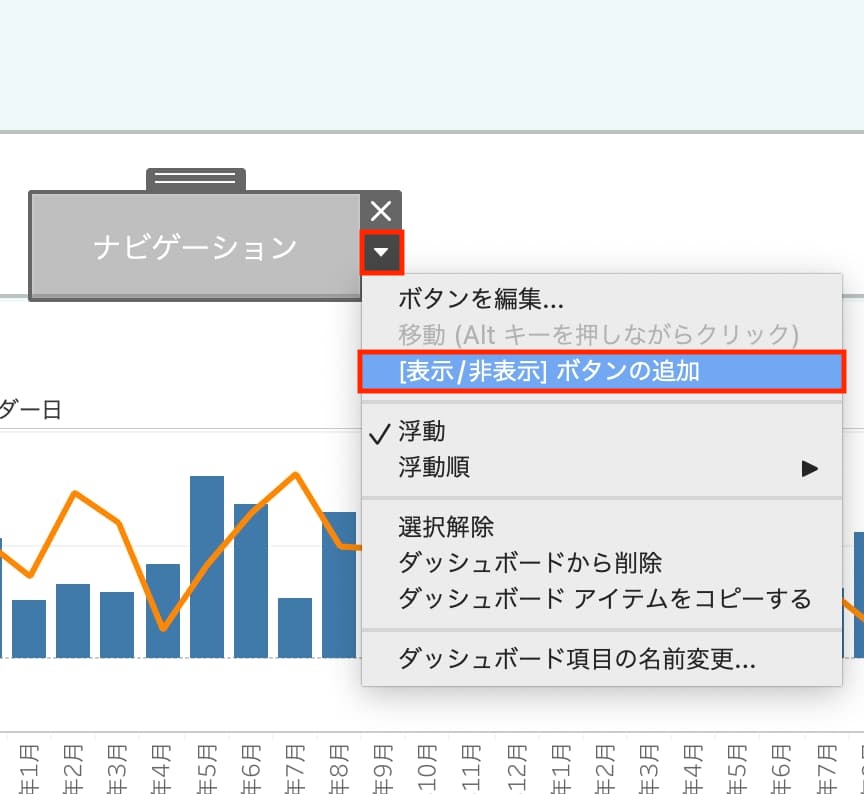
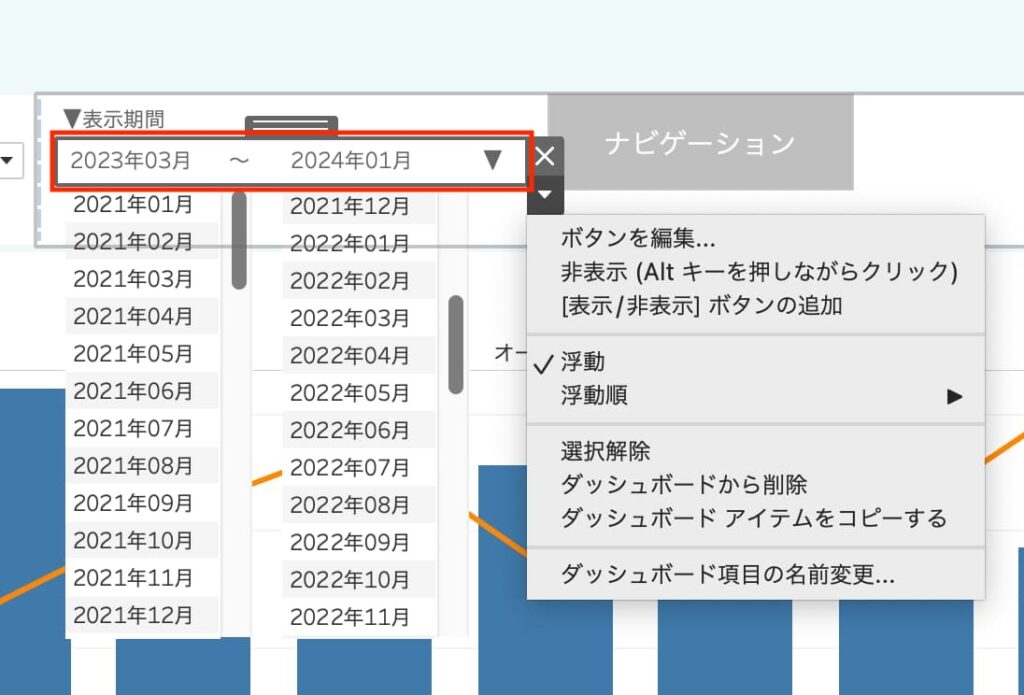
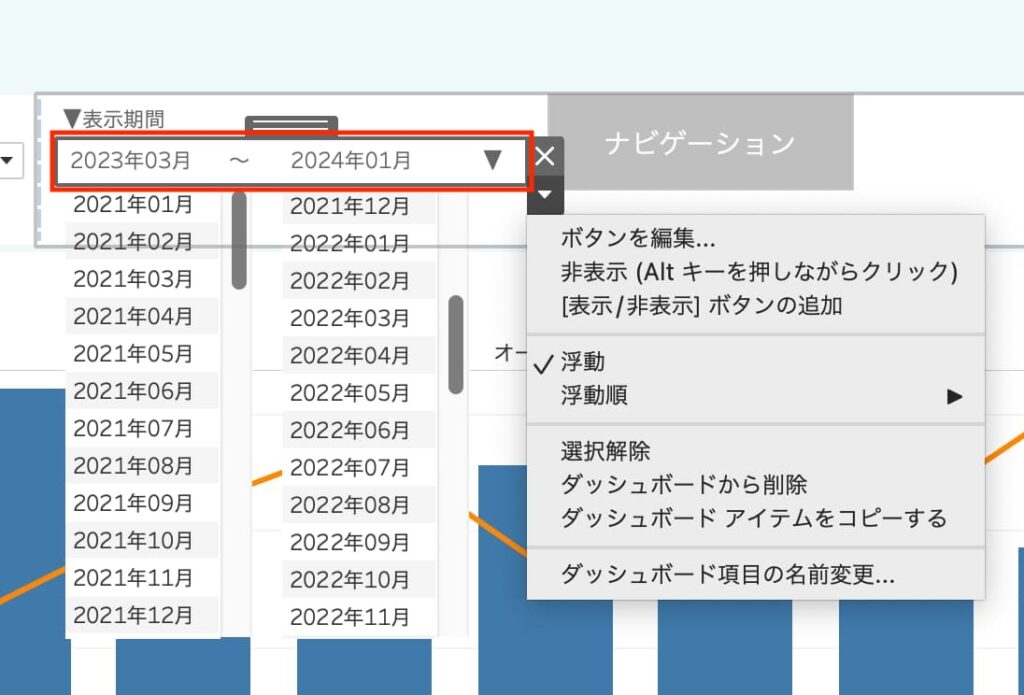
また、ナビゲーションの▼>[表示/非表示]ボタンの追加 をクリックします。


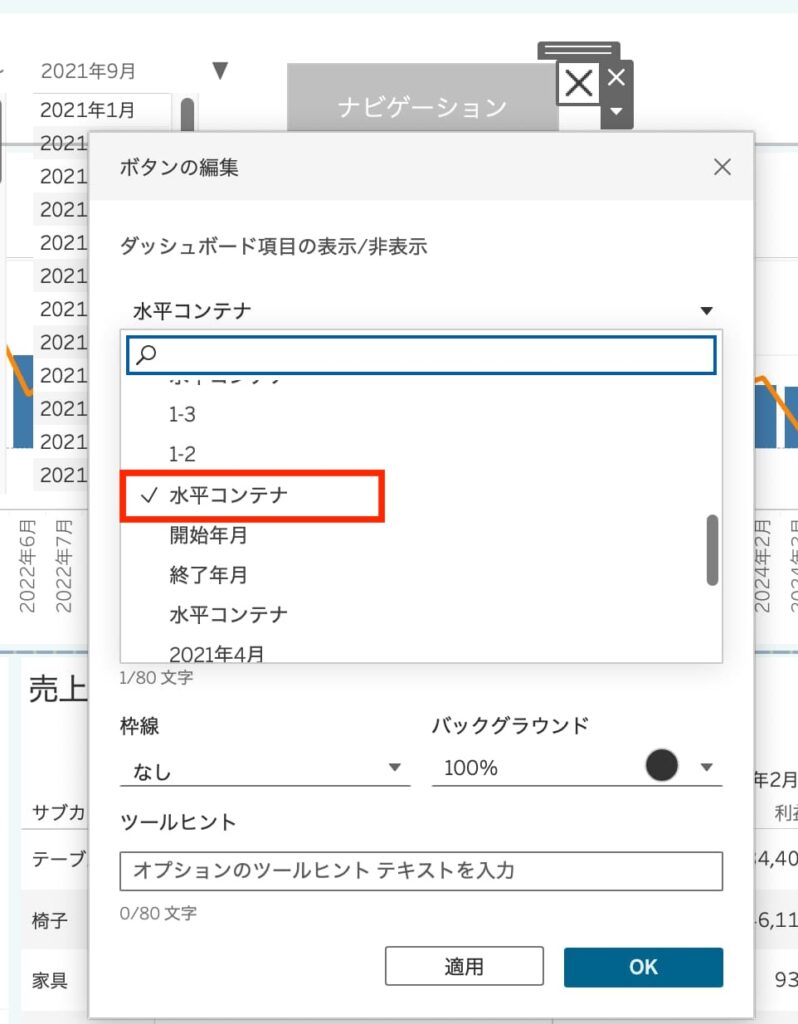
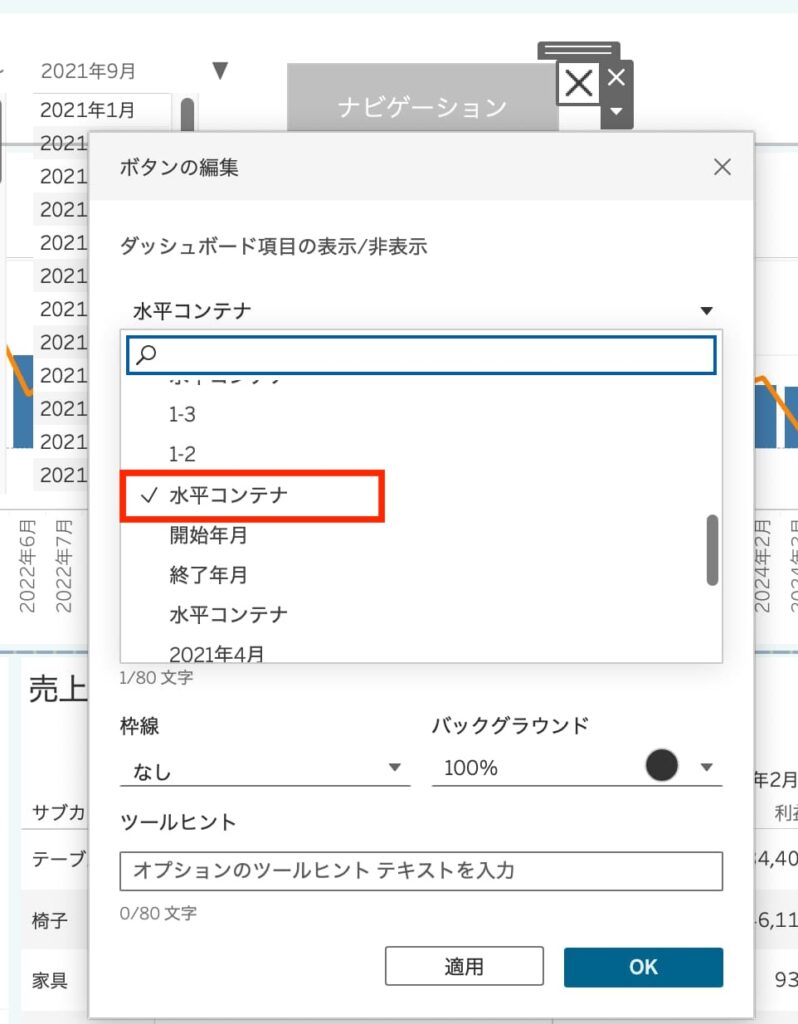
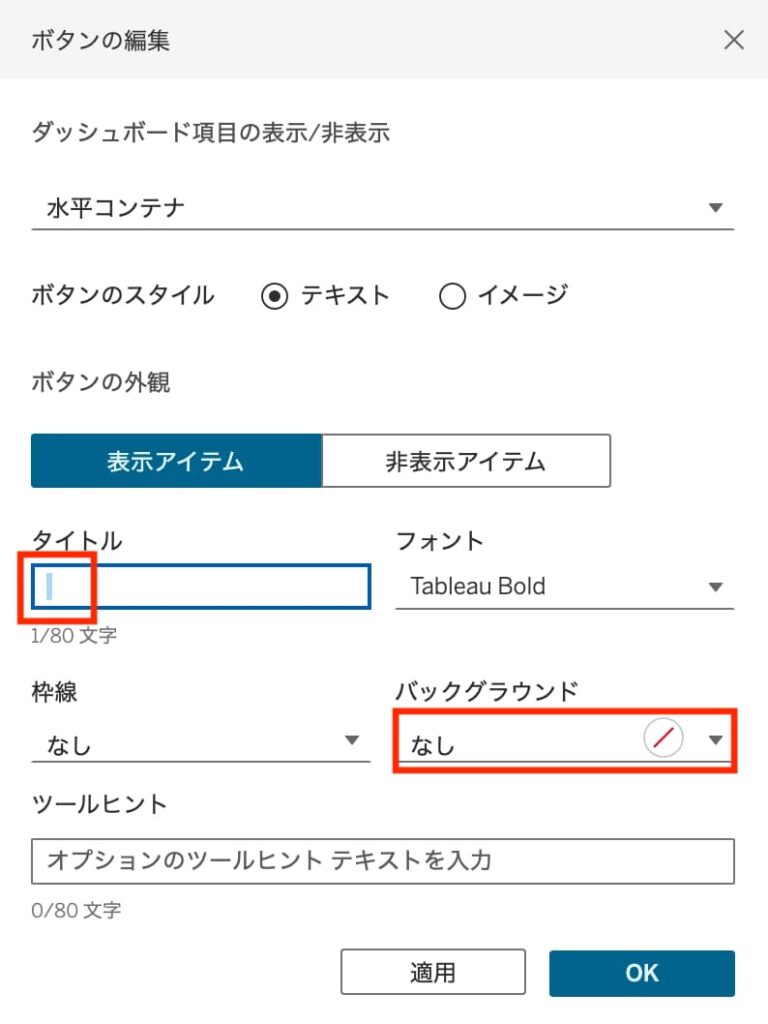
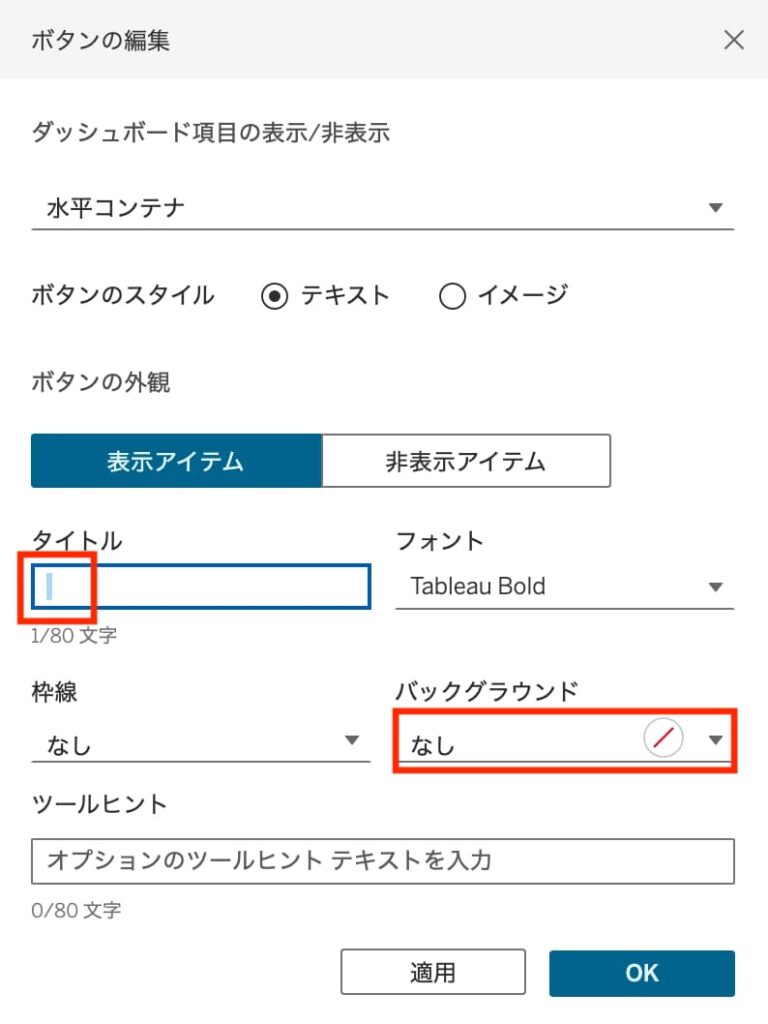
以下のようにボタンの編集を行いましょう。
- ダッシュボード項目の表示/非表示:水平コンテナ(※開始年月の1つ上にある方)
- ボタンのスタイル:テキスト
- 表示アイテムのタイトル:(半角スペース)
- 非表示アイテムのタイトル:(半角スペース)
- バックグラウンド:なし




表示/非表示ボタンを、水平コンテナ①と同じ場所に配置します。


最後に、「ナビゲーション」自体は不要なので削除しておきます。


手順13:完成(検証)
以上で完成です!
ダッシュボードに戻って以下の順に操作を行い、正しく期間が絞り込まれるかを確認しましょう。
- [表示/非表示ボタンの追加]をクリック
┗Tableau Desktopの場合は、「Alt+クリック」 - 設定したい開始年月と終了年月をクリック
┗下図の例では、開始年月:2023年4月、終了年月:2024年3月 - [表示/非表示ボタンの追加]を再度クリック
┗Tableau Desktopの場合は、「Alt+クリック」


まとめ
この記事では、Tableauで日付範囲のフィルターを年月単位で作成する方法について詳しく説明しました。
手順に沿ってTableauを操作していくことで、初心者でも簡単に日付範囲のフィルターを年月単位で作成できるようになるでしょう。



ぜひこの方法を活用して、ダッシュボードで日付の範囲を自由自在に変更できるようになりましょう!
これからTableauをより一層使いこなしていきたい人は、今すぐ転職エージェントに登録してスキルアップが見込める会社への転職を検討しましょう。



TableauやSQLのスキルを持つデータアナリストは今後も非常に高い需要が見込まれているので、年収アップできる求人も見つかりやすいですよ!
また、独学でTableauを勉強したい人は『Tableauによる最強・最速のデータ可視化テクニック』▼を活用してスキルアップするのがおすすめです。
\ 市場価値の高いデータアナリストを目指しませんか? /



現役Tableauデータアナリストの僕がおすすめするデータ分析の本5選については、上記▲の記事も参考にしてみてくださいね!
データアナリストでキャリアに輝きを!
最後まで読んでいただき、ありがとうございました!















コメント