Tableauでクリックした時の選択状態を自動で解除する方法【Tableauノウハウ】

Tableauのツールヒントで見せる目的でダッシュボード上にアイコン(「!」マークや「i」マークなど)を載せた時、ユーザーが誤ってクリックするとアイコンがハイライトされて困った経験はありませんか?
そこでこの記事では、シートをクリックした時に、選択状態(ハイライト)を自動で解除し、クリックする前の状態に戻る方法をご紹介します
- 選択状態(ハイライト)を自動で解除する方法を知りたい人
- Tableauの新たな技術の習得をしたい人
- 業務でTableauを使う「データアナリスト」という職種に興味がある人
 ちるとも
ちるともこの記事を参考に、Tableauで作成したダッシュボードのUI/UXを強化していきましょう!
Tableauのスキルを向上させる最も効率的な方法は、実務経験を積むことです。
そのため、スキルアップが見込める会社に転職をしてTableauに関する様々なプロジェクトを経験していくのがおすすめ。



事業会社よりも、データ分析のコンサルティング会社への転職の方がおすすめですよ!
一方、まずは独学でスキルアップしたいという人は、『Tableauによる最強・最速のデータ可視化テクニック』▼を1冊買って勉強しておくと良いでしょう。



現役データアナリストの僕が厳選したデータ分析におすすめの書籍については、以下▼の記事も参考にしてみてくださいね!
\ Tableauでキャリアアップしませんか? /
- 現役データアナリスト
- 累計10社以上の転職エージェントを活用
- 未経験からのデータアナリスト転職で年収108万円以上アップ
- 昇給も含め、たった2年半で年収256万円アップに成功
- フルリモート&フレックスで毎日楽しく働いている
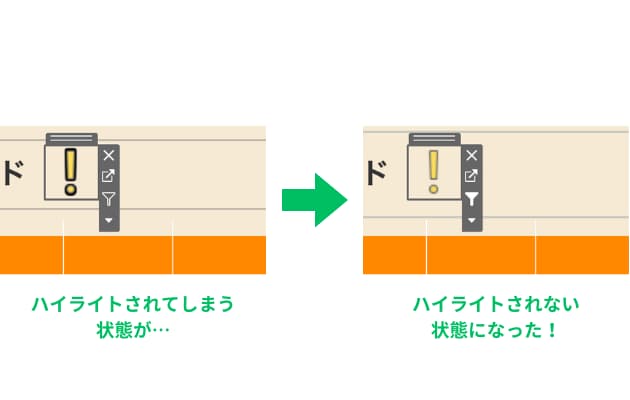
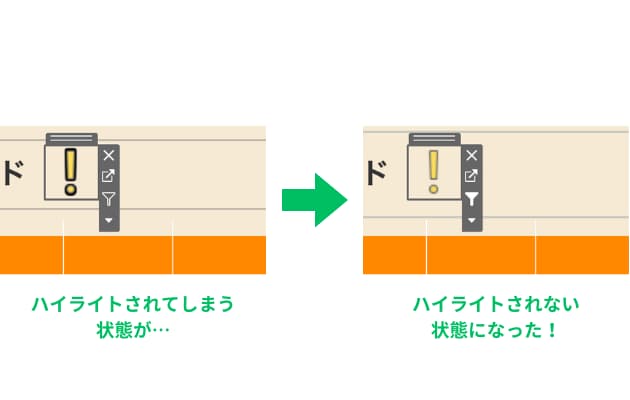
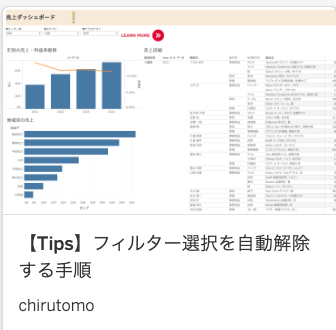
完成イメージ


完成イメージは上図のとおりです。
何も設定していない状態では、シートをクリックすると左図のように「!」マークがハイライトされてしまいます。
これを、クリックしてもすぐにクリック状態が解除され、ハイライトされない仕掛けを作っていきたいと思います。



Tableau Publicにも完成形を公開していますので、是非あわせてご覧ください!
Tableauでクリックした時の選択状態を自動で解除する手順
それでは実際に、Tableauでクリックした時の選択状態を自動で解除する方法を、順を追って解説していきます。
手順1:ダミーの計算フィールドを2つ作成する
フィルターアクション用に、ダミーの計算フィールドを2つ作成します。
なお、今回は「1」「2」としましたが、異なる固定値が入っていればどんな値でも大丈夫です。


dummy1
1


dummy2
2
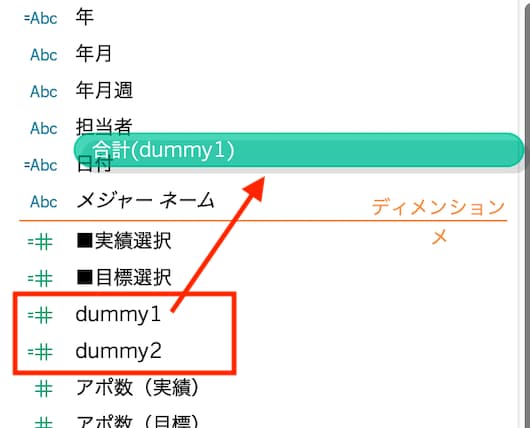
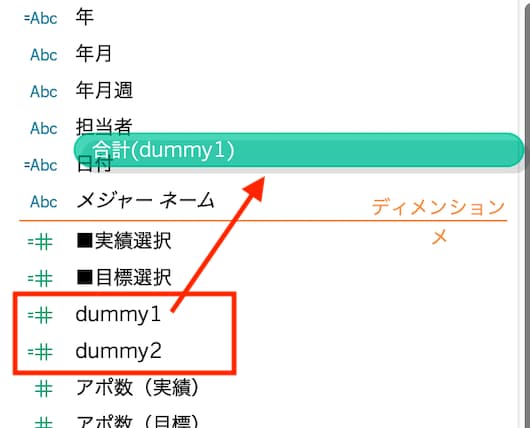
手順2:メジャーからディメンションに変換する
[dummy1]と[dummy2]はメジャーとして作成されてしまうので、メジャーからディメンションに変換します。
メジャーのエリアからディメンションのエリアへ、ドラッグ&ドロップで移動しましょう。


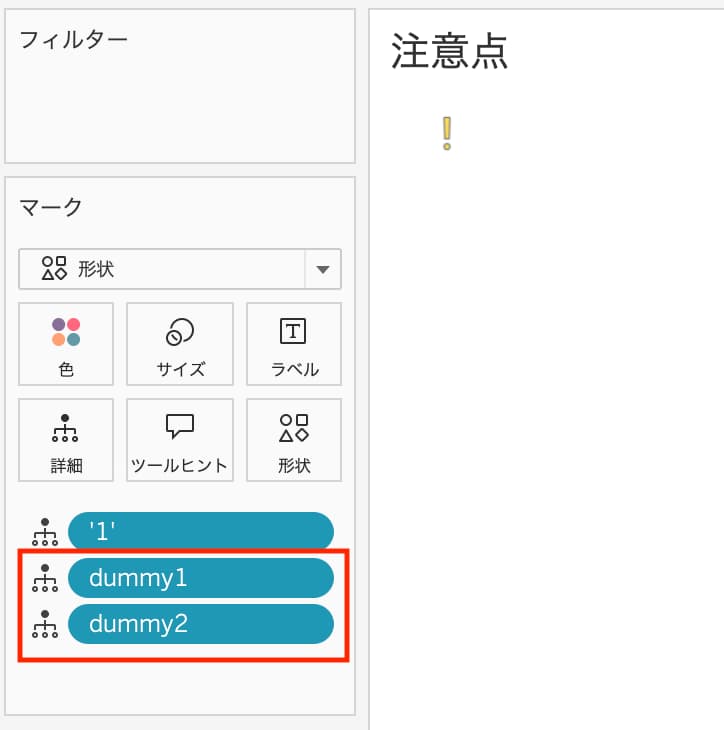
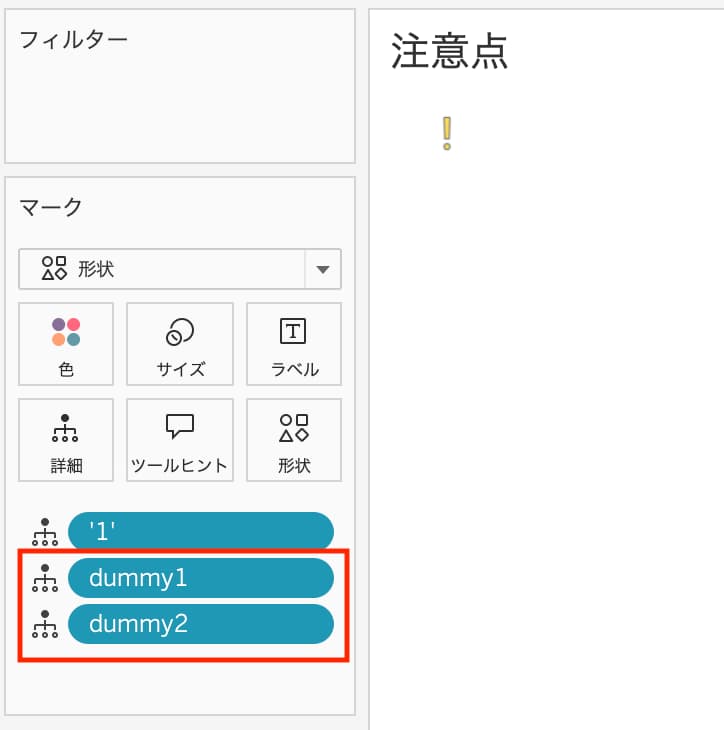
手順3:マークカードの「詳細」に追加する
[dummy1]と[dummy2]を、該当のシート(ここでは、!を形状で作成した「注意点」シート)の「詳細」にドラッグ&ドロップします。


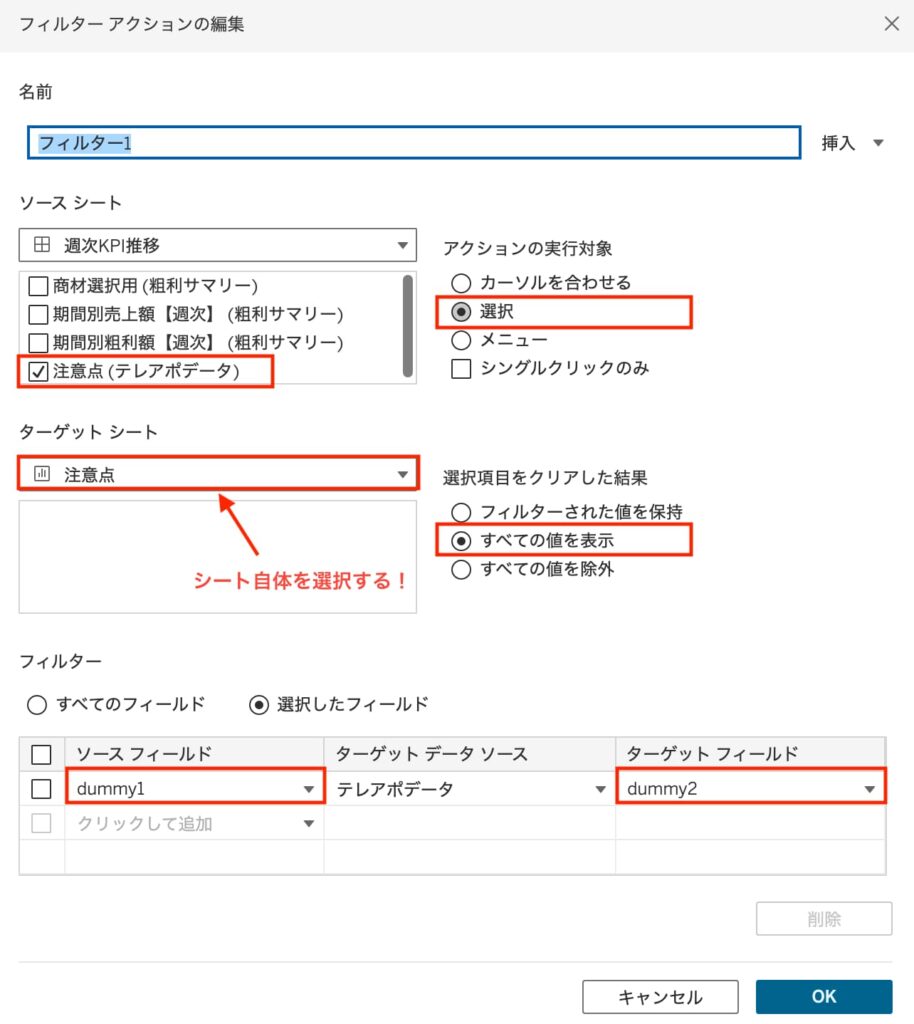
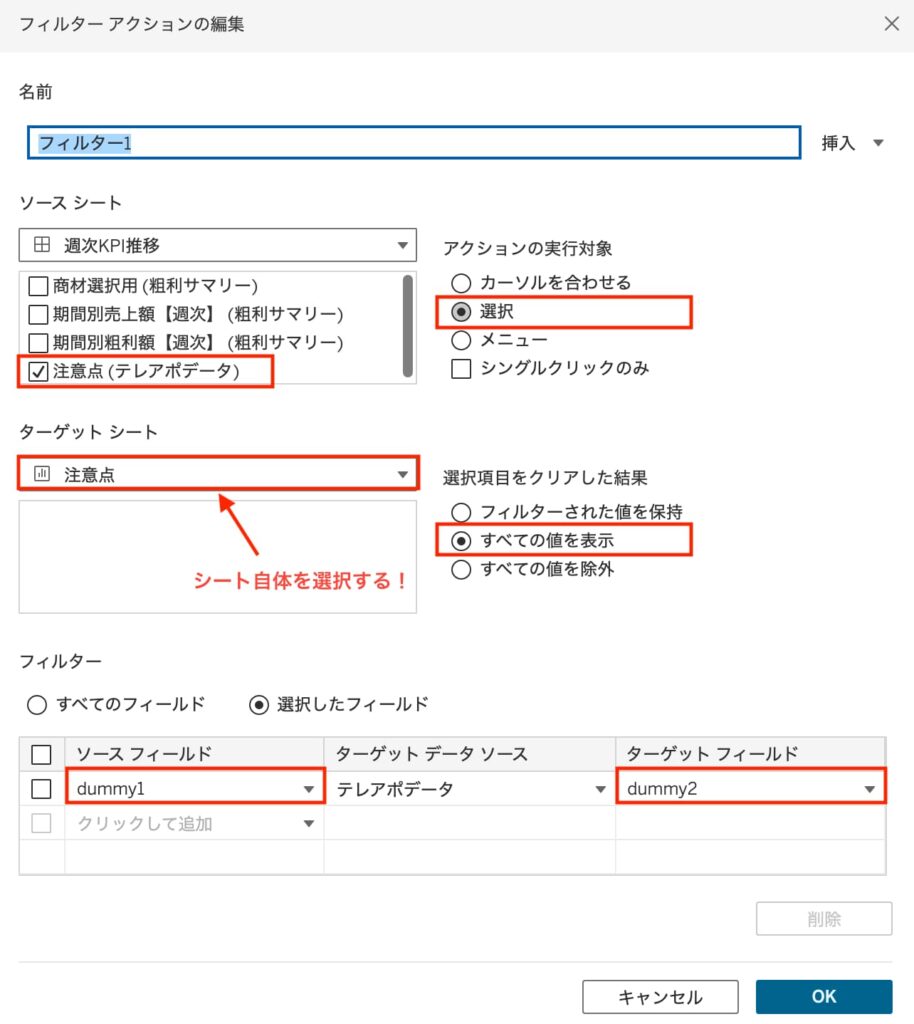
手順4:フィルターアクションを作成する
ダッシュボードに移動し、下記のようにフィルターアクションを作成します。


- ソースシート
┗ダッシュボード内の「注意点」シート - アクションの実行対象
┗選択 - ターゲットシート
┗「注意点」シート
※ダッシュボードではなく、シート自体 - 選択項目をクリアした結果
┗すべての値を表示 - フィルター
┗選択したフィールド - ソースフィールド
┗[dummy1] - ターゲットフィールド
┗[dummy2]
手順5:クリックして動作検証する
以上で完成です!
クリックしたと同時に選択状態が解除されるため、「!」が濃くならない(ハイライトされない)ようになりました。


まとめ
この記事では、Tableauでクリックした時の選択状態を自動で解除する方法について詳しく説明しました。
手順に沿ってTableauを操作していくことで、初心者でも簡単にフィルターアクションの設定ができるようになるでしょう。



ぜひこの方法を活用して、TableauのダッシュボードのUI/UXを一層向上させていきましょう!
これからTableauをより一層使いこなしていきたい人は、今すぐ転職エージェントに登録してスキルアップが見込める会社への転職を検討しましょう。



TableauやSQLのスキルを持つデータアナリストは今後も非常に高い需要が見込まれているので、年収アップできる求人も見つかりやすいですよ!
また、独学でTableauを勉強したい人は『Tableauによる最強・最速のデータ可視化テクニック』▼を活用してスキルアップするのがおすすめです。
\ 市場価値の高いデータアナリストを目指しませんか? /



現役Tableauデータアナリストの僕がおすすめするデータ分析の本5選については、上記▲の記事も参考にしてみてくださいね!
データアナリストでキャリアに輝きを!
最後まで読んでいただき、ありがとうございました!















コメント