Tableauでパラメーター(フィルターとして使用)の適用ボタンを作成する方法【Tableauノウハウ】

ダッシュボードでパラメーターをフィルターとして使用する際、パラメーターの値を変更する度にクエリが回り、フィルターやパラメーターの設定を行うだけで何分もかかってしまった経験はないでしょうか?
そこでこの記事では、パラメーターの値を変更してもその時点では値が変わらず、「適用ボタン」をクリックした時に一括でクエリが回る方法をご紹介します。
- パラメーターの適用ボタンを作る方法を知りたい人
- Tableauの新たな技術の習得をしたい人
- 業務でTableauを使う「データアナリスト」という職種に興味がある人
 ちるとも
ちるともこの記事を参考に、Tableauで作成したダッシュボードのUI/UXを強化していきましょう!
Tableauのスキルを向上させる最も効率的な方法は、実務経験を積むことです。
そのため、スキルアップが見込める会社に転職をしてTableauに関する様々なプロジェクトを経験していくのがおすすめ。



事業会社よりも、データ分析のコンサルティング会社への転職の方がおすすめですよ!
一方、まずは独学でスキルアップしたいという人は、『Tableauによる最強・最速のデータ可視化テクニック』▼を1冊買って勉強しておくと良いでしょう。



現役データアナリストの僕が厳選したデータ分析におすすめの書籍については、以下▼の記事も参考にしてみてくださいね!
\ データアナリストのスキルを身に付けませんか? /
- 現役データアナリスト
- 累計10社以上の転職エージェントを活用
- 未経験からのデータアナリスト転職で年収108万円以上アップ
- 昇給も含め、たった2年半で年収256万円アップに成功
- フルリモート&フレックスで毎日楽しく働いている
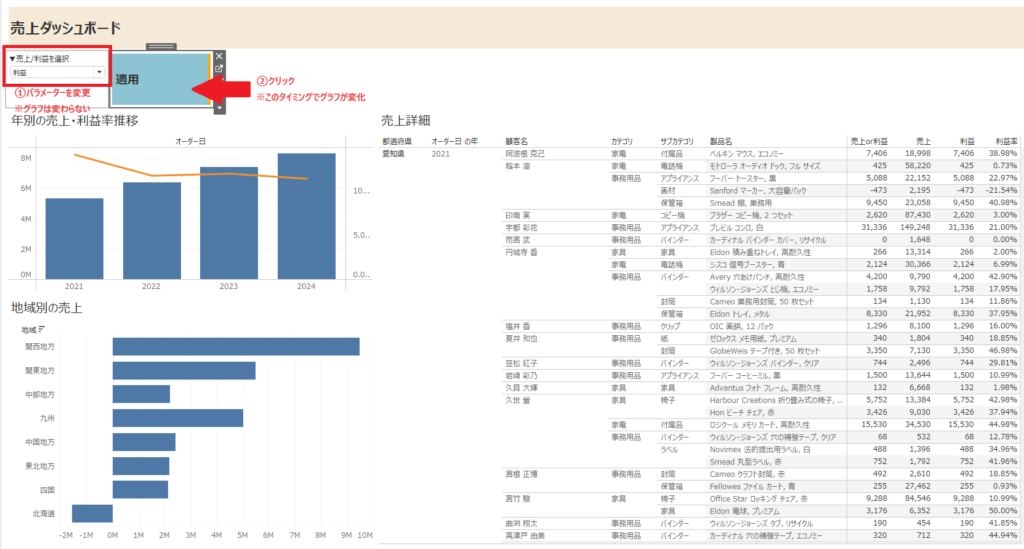
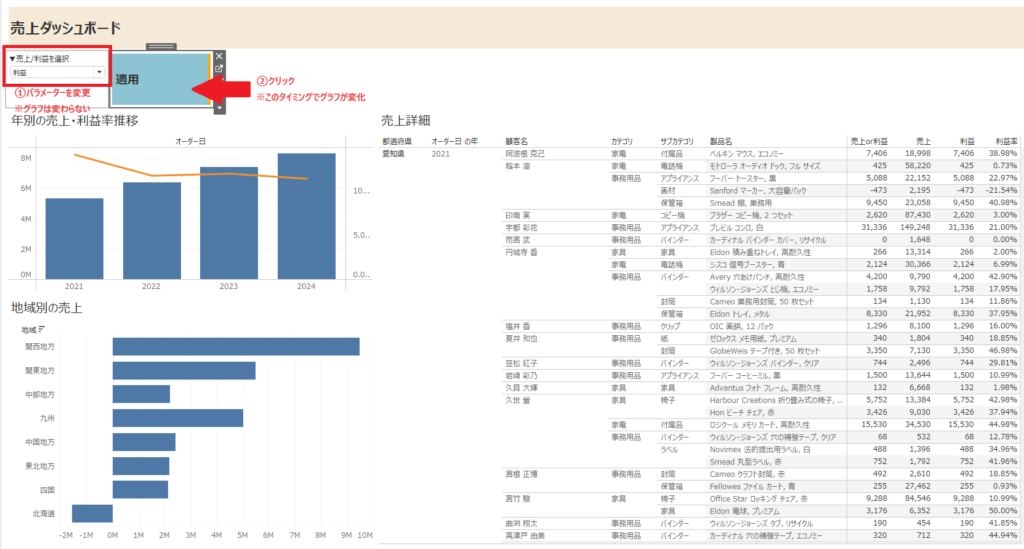
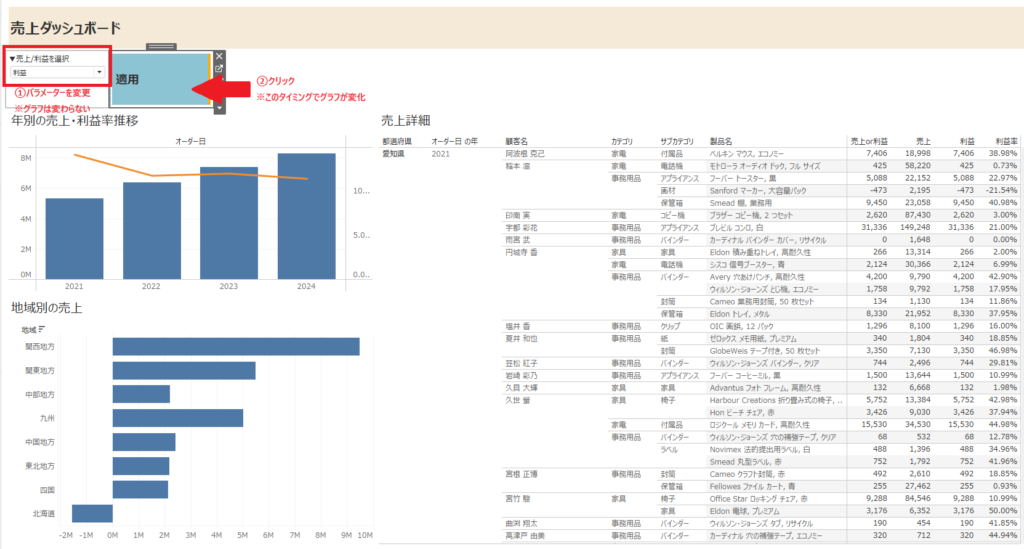
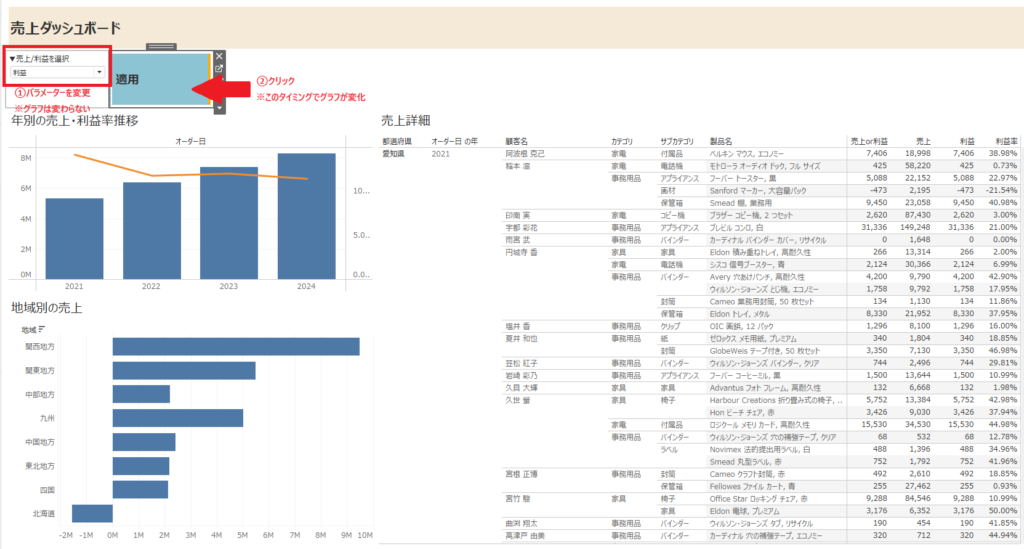
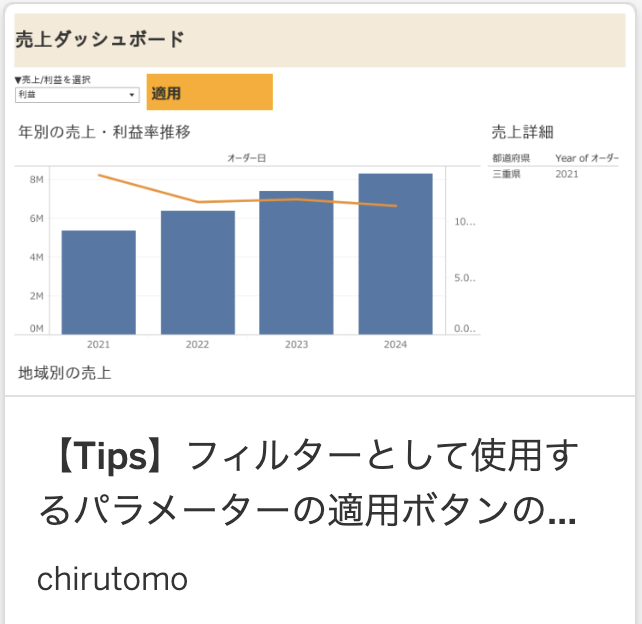
完成イメージ


完成イメージは上図のとおりです。
何も設定していない状態では、パラメーターの項目を変更する度にクエリが回り、グラフが変わってしまいます。
これを、すぐにはクエリが回らず、すべてのパラメーターを変更し終えて「適用」ボタンをクリックした時に一括でクエリが回る仕掛けを作っていきたいと思います。



Tableau Publicにも完成形を公開していますので、是非あわせてご覧ください!
なお、パラメーターではなくフィルターについても適用ボタンで制御する方法を知りたい人は、以下の記事もあわせて読んでみてください。


Tableauでパラメーターの適用ボタンを作成する手順
それでは実際に、Tableauでパラメーターの適用ボタンを作成する方法を、順を追って解説していきます。
手順1:「適用ボタン」シートを作成する
「適用ボタン」という新しいシートを作成します。
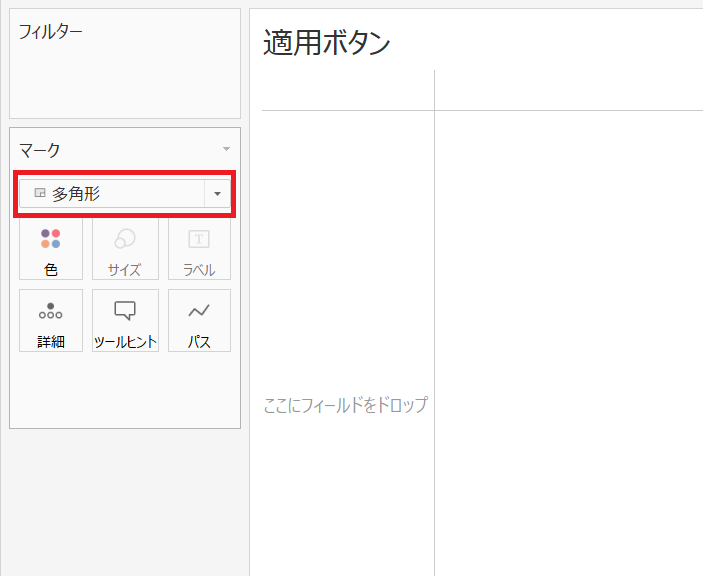
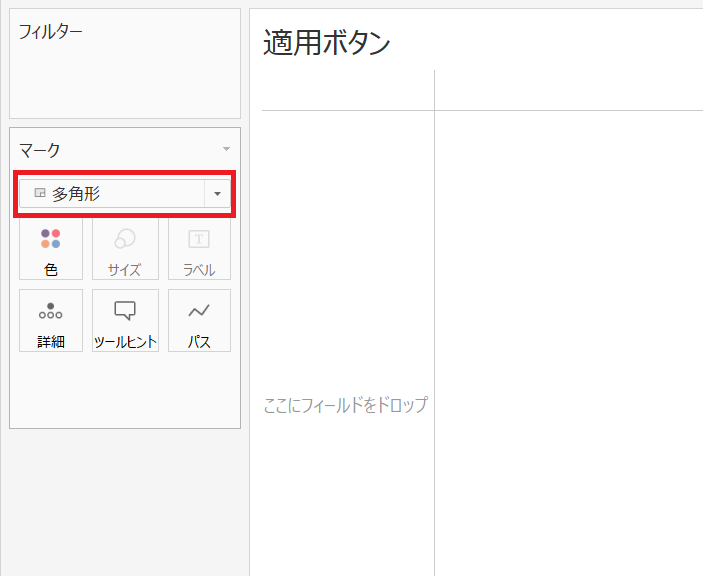
また、グラフタイプを自動→多角形にしておきましょう。


手順2:新しい計算フィールドを作成する
新しい計算フィールドを作成します。
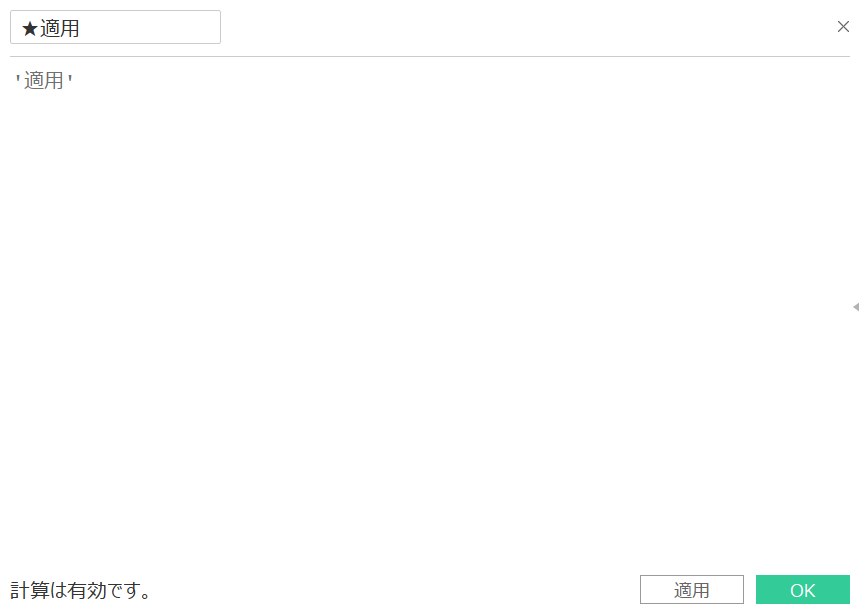
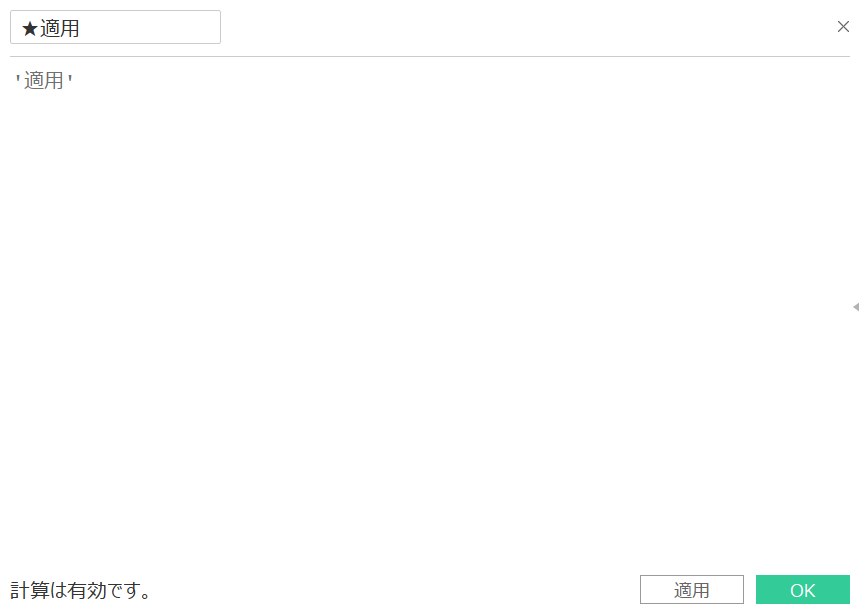
★適用
‘適用’


手順3:行シェルフに追加する
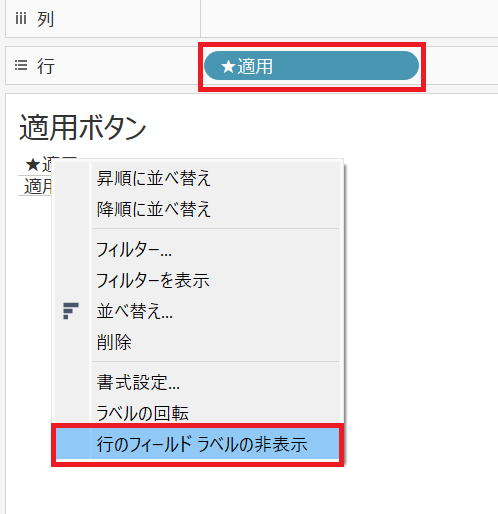
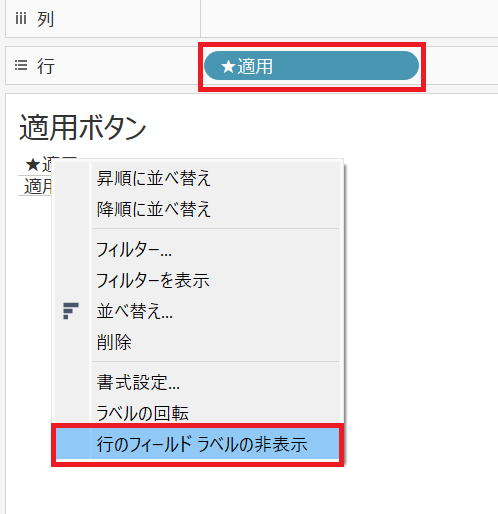
[★適用]を行シェルフに追加します。
また、「適用」という文字は1つだけで良いので、フィールドラベルを右クリック>行のフィールドラベルの非表示 をクリックして、フィールドラベルを削除しておきましょう。


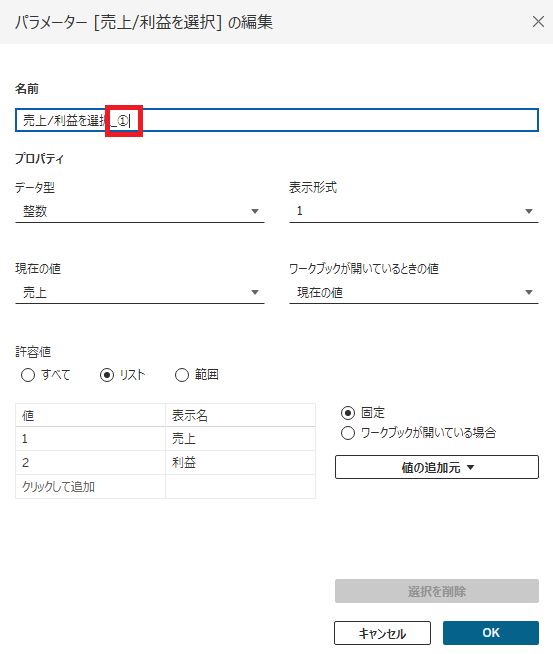
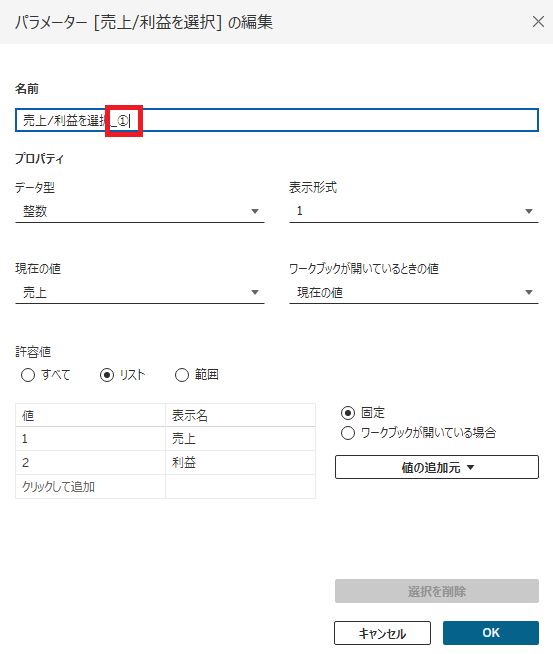
手順4:パラメーターの名称を変更する
パラメーターの名称を「売上/利益を選択_①」に変更しておきます。


手順5:パラメーターを複製する
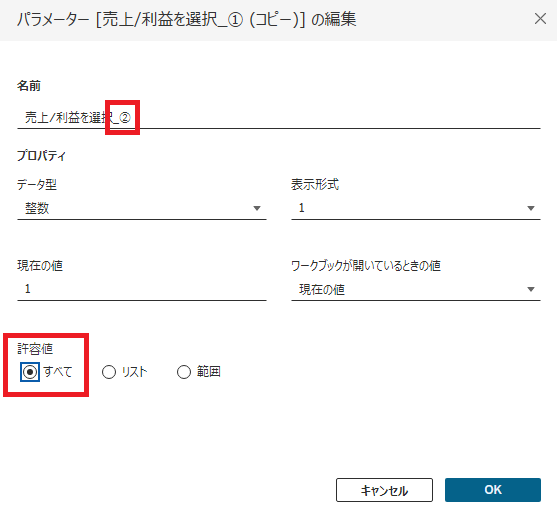
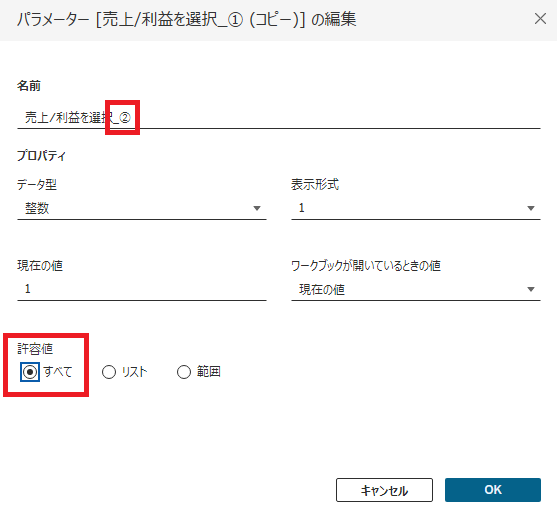
手順4のパラメーターを複製し、名称を「売上/利益を選択_②」に変更しておきます。
また、パラメーターの編集で、許容値を「すべて」にします。


手順6:新しい計算フィールドを作成する
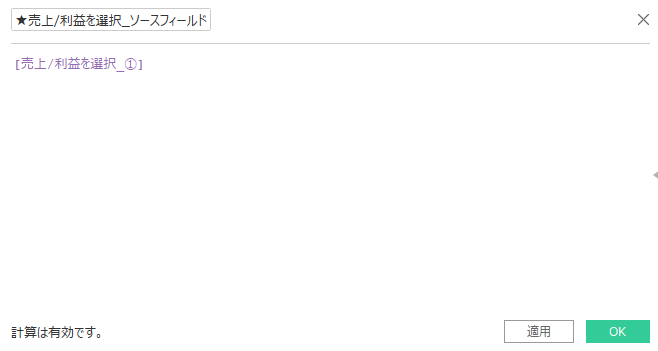
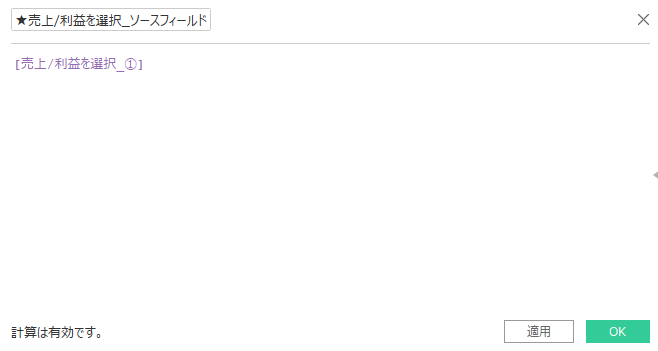
新しい計算フィールドを作成します。元のパラメーターをそのまま追加しましょう。
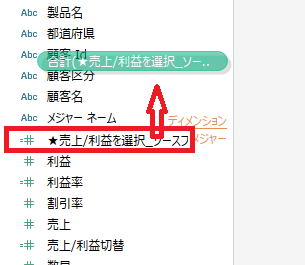
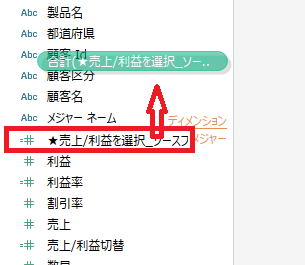
また、メジャーとして作られた場合は、ドラッグ&ドロップでディメンションに変更します。
★売上/利益を選択_ソースフィールド
[売上/利益を選択_①]




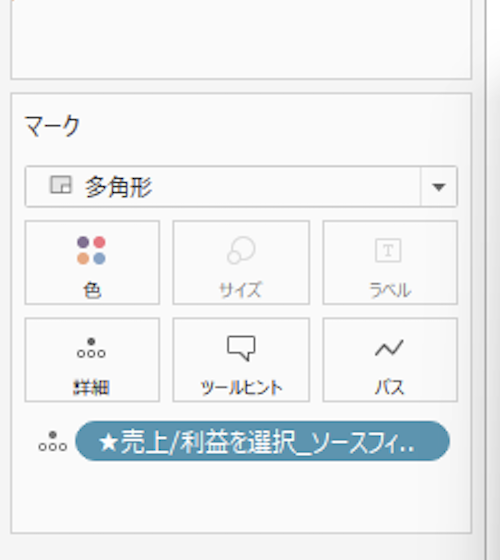
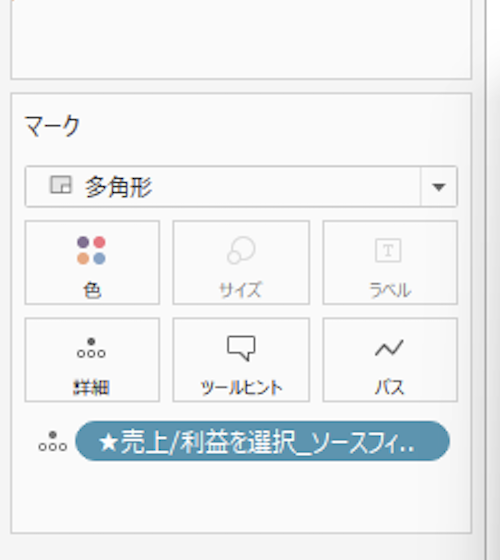
手順7:マークカードの「詳細」に追加する
STEP6で作成した[★売上/利益を選択_ソースフィールド]フィールドを、STEP3までで作成した「適用ボタン」シートのマークカードの「詳細」にドラッグ&ドロップします。


手順8:ダッシュボードに「適用ボタン」シートを追加する
ダッシュボードに移動し、ダッシュボードに「適用ボタン」シートを追加します。
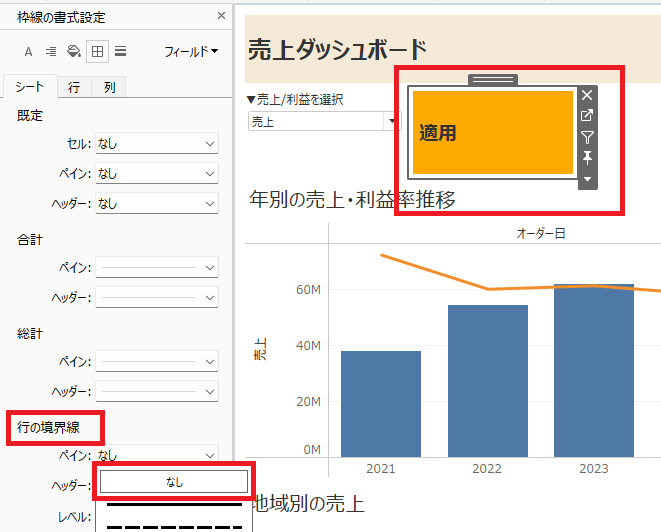
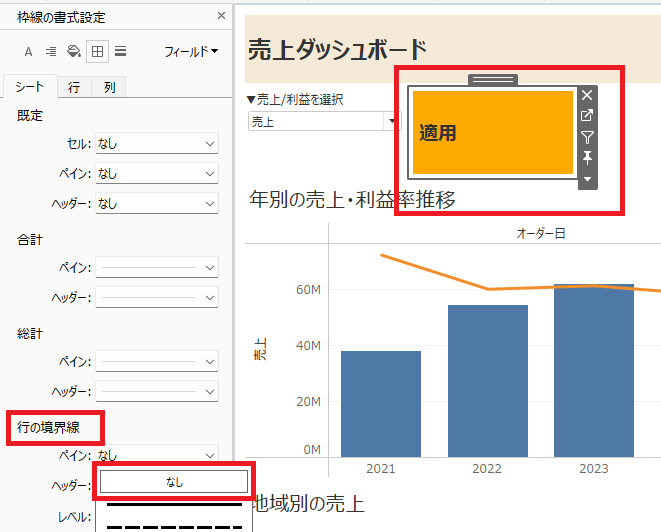
また、必要に応じて
- タイトルの非表示
- 枠線(行の境界線)の削除
- 網掛け(色)の変更
- フォントサイズの変更
などを行いましょう。


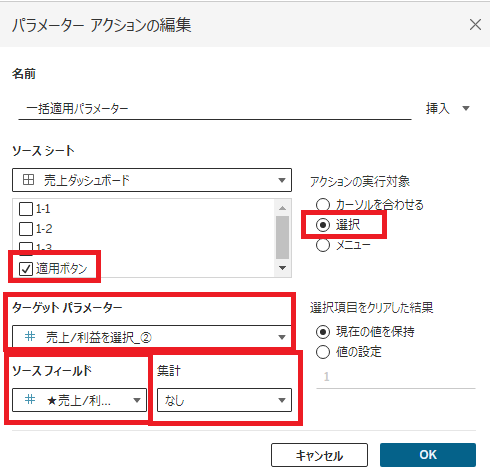
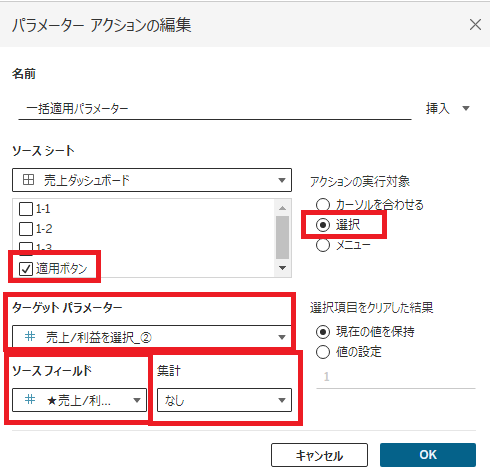
手順9:パラメーターアクションを設定する
パラメーターアクションを追加し、以下のように設定します。
- ソースシート:適用ボタン
- アクションの実行対象:選択
- ターゲットパラメーター:売上/利益を選択②
- ソースフィールド:売上/利益を選択ソースフィールド
- 集計:なし(最小値や最大値でもOK)


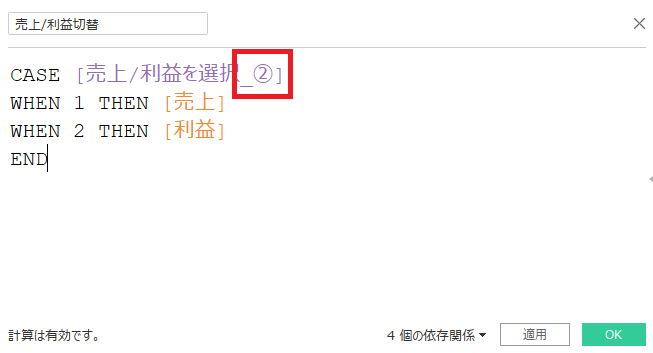
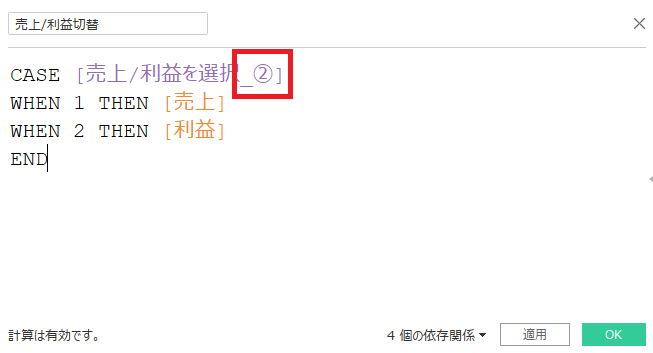
手順10:計算フィールド内のパラメーターを変更する
元のパラメーター([売上/利益を選択_①])を使用している計算フィールドを、新しいパラメーター([売上/利益を選択_②])に変更します。
今回は。[売上/利益切替]フィールドだけなので、このフィールドで使用しているパラメーターを変更しました。


手順11:完成(動作検証)
以上で完成です。
フィルターとして使用するパラメーター([売上/利益を選択_①])を、売上→利益に変更した時にグラフは変化せず、「適用」を押したときに一括でパラメーターが変更されるようになりました。


なお、適用ボタン2回押さないと戻らないのがめんどくさい!という人は、適用ボタンの選択状態を自動解除できるようにしておくのがおすすめです。





具体的な手順は、上記▲の記事で詳しく解説していますよ!
まとめ
この記事では、Tableauでパラメーター(フィルターとして使用)の適用ボタンを作成する方法について詳しく説明しました。
手順に沿ってTableauを操作していくことで、初心者でも簡単にフィルターの適用ボタンを設定できるようになるでしょう。



ぜひこの方法を活用して、TableauのダッシュボードのUI/UXを一層向上させていきましょう!
これからTableauをより一層使いこなしていきたい人は、今すぐ転職エージェントに登録してスキルアップが見込める会社への転職を検討しましょう。



TableauやSQLのスキルを持つデータアナリストは今後も非常に高い需要が見込まれているので、年収アップできる求人も見つかりやすいですよ!
また、独学でTableauを勉強したい人は『Tableauによる最強・最速のデータ可視化テクニック』▼を活用してスキルアップするのがおすすめです。
\ もっとデータ分析スキルを磨いていきませんか? /



現役Tableauデータアナリストの僕がおすすめするデータ分析の本5選については、上記▲の記事も参考にしてみてくださいね!
データアナリストでキャリアに輝きを!
最後まで読んでいただき、ありがとうございました!















コメント